¥99800
30日間返金保証
このコースの特徴
30日でECサイト構築方法を身につける

短時間でもECサイトが作成できる
WordPress+プラグインを使用することで、きわめて短時間でも本格的なECショップが作れるようになります。機能充実を最速で行うことで、納品速度や価格優先、オリジナリティあふれるネットショップを作りたいなど、クライアントのご希望通に沿った見積もりや提案をすることが出来ます。

オンライン決済の仕組みが分かる
レッスンではECサイトに携わるうえで必要な決済方法の種類、サイトへの導入方法もイチから学んで頂きます。クレジットカード決済や銀行振込をはじめ、一定期間毎に料金を支払って頂くサブスクリプション方式にも対応。クライアントがどのような販売形式を希望しても、しっかりと応えられるようになります。

ECサイトのお仕事に自信が持てる
本講座ではテスト決済システムを使った動作確認、サーバーを使わず作成したサイトをクライアントにお見せできる方法も紹介しています。公開前に操作を試すことが出来るためクライアントとのやり取りもスムーズに。ドメイン取得・レンタルサーバーへのアップロード方法も解説していますから、自信を持って納品・公開まで行えるようになります。

受託可能な仕事の幅が広がる
クライアントの多くは自社WEBサイトに「ユーザが何かを購入する」機能の搭載を求めています。ECサイトが作成できると、受けられる仕事がとても多くなるのです。手数料がかさむレンタル型通販システムのデザインカスタムだけではなく、独自のECサイトを作れるということはフリーランスの強みになります。

報酬単価/収入がアップする
数枚のWEBページの作成とは比べ物にならないほど、ECサイトの構築は複雑です。専門的な知識が必要な分野ですから、お仕事1件の報酬も高めに設定されています。こうした仕事を受けられるようになることで、案件獲得率も報酬単価もアップし安定した収入が得られるようになります。
受講生からのメッセージ

2019年12月受講 エリ様
こんなに簡単にショップ化出来るなんて
フリーで受けられるお仕事を探していると「サイト上で○○を売りたい」という案件が多いんです。エンジニアではない私にとって、ショップ機能を付けたいという依頼は鬼門。どんな設定をしたら良いのか、プログラミングスキルは要るのかと不安しかありませんでした。
レッスンを受けて、プログラミングスキルが無くても簡単にEC機能をWordPressに搭載出来ることにまずびっくり。設定できる項目も覚えるのが大変なくらいに多く、色々なタイプのECサイトに対応できます。短時間&低コストでショップ機能を実装でき、ショッピングカート機能部分には維持費用もかからないのでお客様からもご好評いただいています。

2020年7月受講 中川遥様
ショップとブログがまとまって楽
Webサイトでお店の紹介と販売を行いたくて、WordPress講座と合わせて受講しました。HTML/CSS知識はあってもWordPressは初めて。コードが覚えられるか不安でしたが、WordPressのテーマ作成方法もEC機能の追加も分かりやすく、卒業時には想像していたようなショップサイトが出来ました。
毎月料金を支払ってブログ・ショッピングカートをレンタルしていた時は、それぞれのサービスにログインするのがひたすら面倒でした。今はWordPressにログインするだけで注文の確認も、新商品の追加やブログでの告知など全てが出来ています。Web制作関係の方だけではなく、私のような経営者にもありがたい講座です。
WordPressのECサイト構築方法を短期で習得できる理由
1.初期設定からしっかり解説

開発環境の構築からスタートなので安心
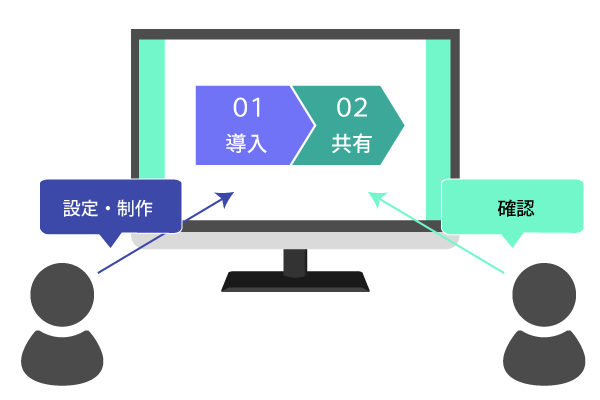
本講座ではまず、開発環境を用意してWordPressをインストールするところからスタートします。初期設定方法以外に、開発環境(ローカル環境)で作成したサイトを外部から閲覧できるようにする方法も解説。サイトを共有することで講師も直接状況把握が出来るので「専門用語が分からないから質問を上手く伝えられないかも…」というご心配も不要です。
2.最初はコンパクトに、最低限の設定で理解する

PHP/プログラミング知識不要! 作りながら覚えます
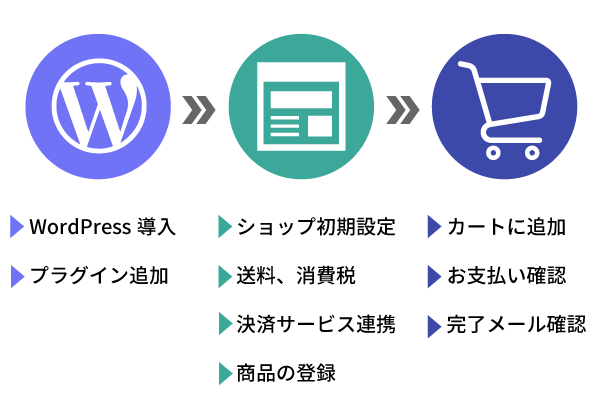
WordPress+プラグインを使用することで、プログラミング未経験者でも簡単にショッピングカート機能を追加することが出来ます。本講座では信頼性の高いプラグインを活用し、最小限のコードでECサイトを構築していきます。最初はプラグインの導入、ショップ情報や商品登録などユーザーサイドの設定から入るので、ECサイト作成が初めての方も大丈夫。仕組みを知り、扱いに慣れてから、独自性の強いショップページへのカスタムを覚えていきます。
3.決済方法やカスタム方法を知り、お仕事レベルへ

広いクライアントに対応できるアレンジ力を身につけます
基本的な機能や仕組みを理解してから、外部決済との連携やデザインカスタム・機能追加を行っていきます。クレジットカードやサブスクリプションで支払いが出来るように設定する方法、システム利用にかかる手数料について知りましょう。扱う用品やショップの雰囲気に合わせた各ページのデザイン変更実習もありますので、様々な系統のECサイトへ対応できるようになりますよ。
4.オリジナルサイト制作&公開で実力アップ

質問・レビューは無制限! 最高のサイトを公開しましょう
最終課題ではレッスンで作成したECサイトを元に、オリジナルのECサイトのデザイン・コーディングを行って頂きます。テスト環境でコーディングや支払方法などの動作確認後は、ドメイン取得やサーバーへのアップロードを行います。公開までの流れを通して行うことで、実際のお仕事時に慌てない経験と自信を得ることが出来ます。質問回数は無制限ですので、色々な設定を試して知識をどんどん増やしてください。
ECサイト構築講座の学習フロー
01
スキルカウンセリング
webデザインやコーディング経験の有無、WordPressで作りたいサイトや理想の働き方など…目標や現在抱えている悩みをうかがいます。1ヶ月の学習スケジュール、最終目標を一緒に考えましょう。

02
開発環境の準備
スケジュールが決まったら、いざ学習スタート。ローカル環境の構築方法・WordPressのインストールも最初から解説しています。WordPressサイト制作に苦手意識がある方も、ここでしっかりと克服することが出来ますよ。

03
基本操作・動作確認
WordPressにプラグインをインストールして、ショップとしての機能を持たせます。まずは販売する商品を登録したり、商品購入や支払いの流れを実際に動かしながら確認していきましょう。こうした基本操作はお客様からの質問が多い部分なので、説明にも自信が持てるようになりますよ。

04
デザイン変更/テーマ作成
WordPressのテーマ機能を使ってデザイン・レイアウトを変更していきます。独自タグも多少出てきますが、ショップ機能や設定項目を理解していれば楽に把握することができます。複雑なPHPは極力使用しない作り方のため、ノンプログラマーでもストレスなくレッスンを進められます。

05
オリジナルサイトの作成
レッスン内容を元にオリジナルのECサイトを作成して頂きます。提出して頂いたECサイトには全てデザインやコードについてのレビューをお送りしています。レビューを参考に、より良いECサイトを目指しましょう。ご相談やコードレビューは無制限なので、取り入れたい機能も沢山試してみてください。

06
WEBサイトを実際に公開
最後に、作成したオリジナルのECサイトをレンタルサーバを使って公開できるか試してみましょう。FTPソフトを使用した公開ファイルの修正、サイトのSSL化も行います。全て実務でも使用している方法ですので、実際に仕事を受ける際のプレ体験として経験を蓄積してください。

よくあるご質問
PHPが全く分からなくても、講座についていけますか?
大丈夫です。
受講者は90%以上がプログラミング未経験者ですが、講座終了時には皆様しっかりしたオリジナルサイトを完成させています。
ネットショップ運営自体未経験です。わかりますか?
わかります。
本講座では商品の登録方法、支払方法なども丁寧に解説しています。サイト構築部分だけではなく、ショップとして行うべき設定もマスターして頂けます。
講座代金以外にも、お金はかかりますか?
基本的にはかかりません。
レッスンでは“Woo Commerce”という知名度・信頼性共に世界トップシェア、かつ無料のプラグインを使用します。
ただし、独自ドメインやレンタルサーバーとご契約される場合は、別途契約料金が必要となります。特定サービスへの加入強制は一切ありませんので、ご予算に合ったサービスをお選びください。ご相談も承ります。
無料カウンセリングもございます
その他、気になる点・ご不安な点がありましたら何でもご相談ください。メールでのやりとりだけではなく、オンライン通話での無料相談等も承っております。
こちらのフォームより、お気軽にお申し付けください。
学習内容
- WordPress制作の幅が広がる
- WordPressにEC機能を追加できる
- WooCommerceの概要と基礎がわかる
- WooCommerceのデザインをカスタマイズできる
- Stripeを使った決済システムを導入できる
- テスト注文をして動作確認ができる
こんな方におすすめ
- WordPress制作スキルをアップしたい
- ECサイト制作案件を受けてみたい方
- ご自身のWordPressサイトにショップ機能を加えたい方
受講に必要なもの
- WindowsもしくはMacのパソコンをもっている方。
- パソコンの基本操作ができる方。
- HTML/CSSの基礎がわかる方。
- WordPressの基礎がわかる方。
コースコンテンツ
セクション: 6制作の流れと開発環境の用意
【MAMPを使っている方のみ】事前の設定
WordPressをマルチサイト化する
マルチサイト化したWordPressの変更点
WooCommerceをインストールしよう
WooCommerceを日本対応させよう
WooCommerce設定①消費税
WooCommerceの設定について
WooCommerce設定②送料
WooCommerce設定③振込口座
WooCommerce設定④Stripeとの連動
サンプル商品の登録
商品の在庫数・送料・税率などの設定
バリエーションのある商品登録
注文時の動作を確認しよう
ダウンロード販売商品の登録・確認
テーマカスタマイズについて
子テーマディレクトリを作成する
ヘッダー部分のカスタマイズ
footerの調整とカスタマイズ機能
フロントページの設定
サーバー上のWordpressマルチサイト化
サーバー上のショップサイトを設定
