¥0
30日間返金保証
このコースの特徴
フォトショップのこんなお悩み、ありませんか?
機能がありすぎて
何から学習するか困っている
レイヤーとは何なのか
調べたけれどわからなかった
写真を補正したいのに
触るほど汚くなってしまう
1日で画像加工もできる! フォトショップ基本操作を短期習得しましょう
~ウンザリしない、必要なことだけをミニマムに学ぶPhotoshop入門~
写真を綺麗に見せるための補正から、グラフィカルな作品制作まで、クリエイティブな業界人に広く使われているフォトショップ(Photoshop)。プロ仕様の高機能さ故に「むずかしそう」なイメージを持たれやすいソフトでもあります。
実際にチュートリアルや教本を見ても、レイヤー、マスク、透過、スクリーン……馴染みのない言葉ばかり出てきて、ニガテ意識を持ってしまう方もいらっしゃいます。
が、実はphotoshopの基本操作は難しくありません。

お仕事レベルの画像加工も、基本操作の組み合わせが大半を占めています。
つまり、考え方と基本操作が分かれば、画像加工スキルはすぐに身につけることができるのです。
Skillhubなら、短時間で実践的な基礎スキルを習得可能!
多くの未経験者をフリーランスWeb制作者としてデビューさせてきた、Skillhubの講座は無駄なくミニマムな内容。その中でも初心者の方向けに、ほんとうに必要な知識だけを厳選しているからこそ、受講したその日に基本操作をマスターすることが出来ます。
本講座には「読んで覚える」内容はありません。
解説と一緒に実際に操作することで、フォトショップ特有の機能や考え方を掴んで下さい。そうすることで、知識と技術の両方を短期間でまとめて習得することが可能です。
基礎・実践の3STEPで「使える」まで導きます
利用頻度の高い機能を厳選! 必要なことから覚えましょう
フォトショップ操作画面の大まかな区分と、よく使う機能を厳選して紹介! ピックアップして紹介する基本ツールとその基本操作を覚えることで、フォトショップに慣れていきましょう。
解説はアニメーション図解もたっぷり。ショートカットを極力利用せず、画面上でツール選択から解説しているので、初めて触る方でも分かりやすいですよ。


グラフィックツール特有の考え方を理解し、使いこなす
操作方法だけではなく、初心者の方がつまずきやすい画像編集ソフト特有の考え方について、しっかりと解説しています。もちろん「説明を読んで覚えろ」なんて言いません。どういった機能なのか、一緒に動かして実験してみましょう。
レイヤーの便利さが分かった、ずっと謎だったマスクの考え方がわかった、など喜びの声も頂いています。
実務レベルの画像を作成して、制作技術をアップさせる
ツールの持つ機能や使い方がわかっても、自分が「作りたい」と思うレイアウトやデザイン作りに活かせなくては意味がありません。学んだ基本操作を、制作技術に昇華させましょう。
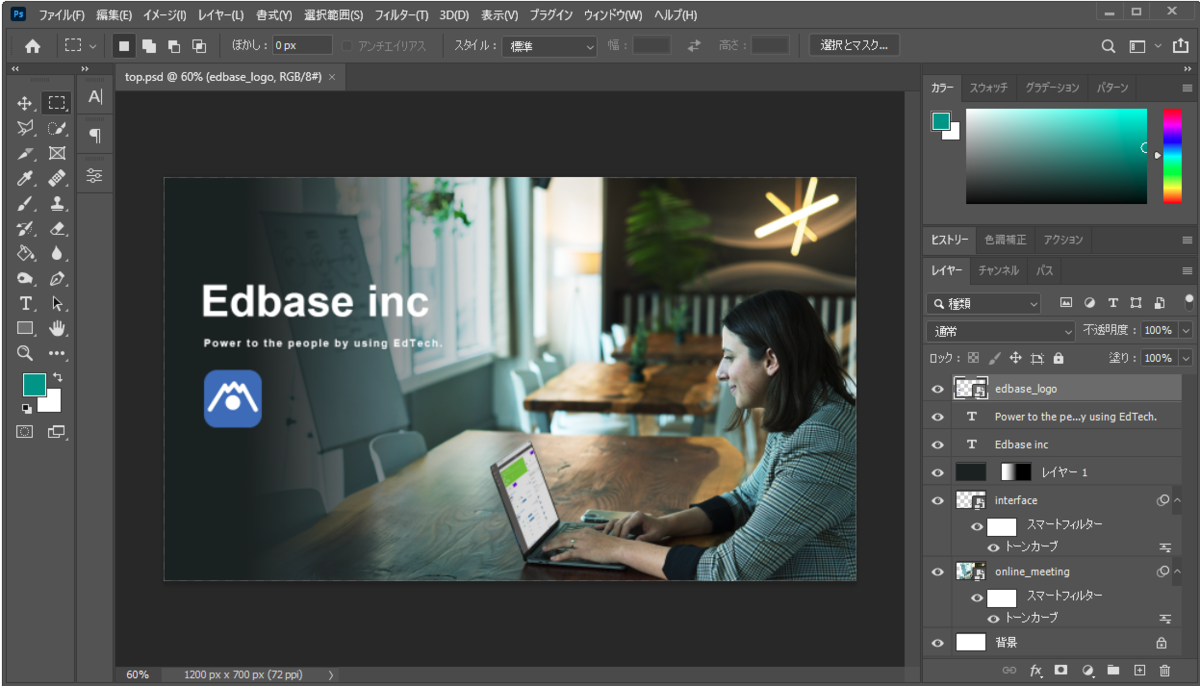
本講座では、最後にいろいろな基本操作を組み合わせてWebサイトのトップ画像を作成します。解説と一緒に操作することで、フォトショップを使ったお仕事のビジョンも見えてきますよ。

本講座を終えると、できるようになること
- フォトショップの画面構成がわかる
- 基本的な操作を一通り行える
- 時間をかけず、さっと写真を補正できる
- マスクの特性を理解し、使用できる
- Webサイトの顔として使えるレベルの画像合成ができる
学習内容
こんな方におすすめ
受講に必要なもの
コースコンテンツ
セクション: 2photoshopの操作画面(インターフェース)を把握しよう【フォトショップ入門講座】
photoshopのレイヤーを知る【フォトショップ入門講座】
制作ファイルの保存と形式【フォトショップ入門講座】
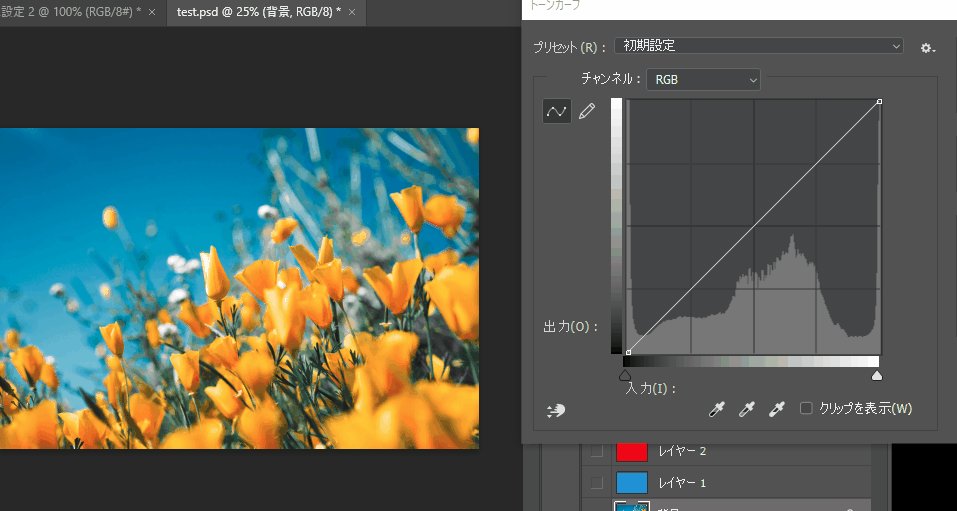
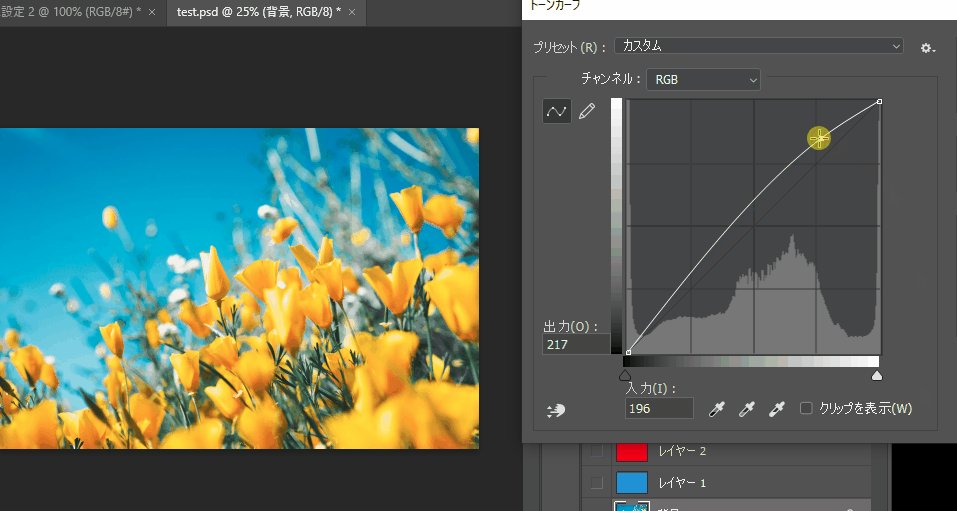
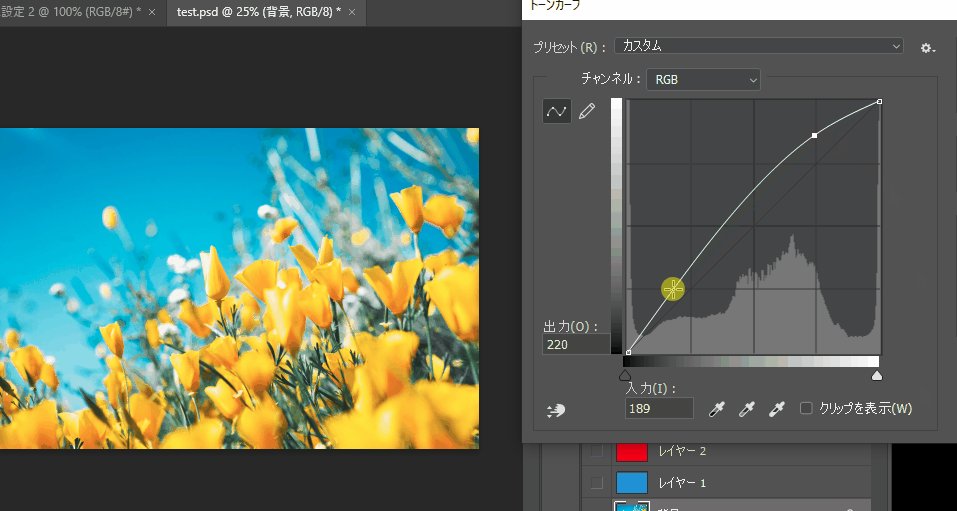
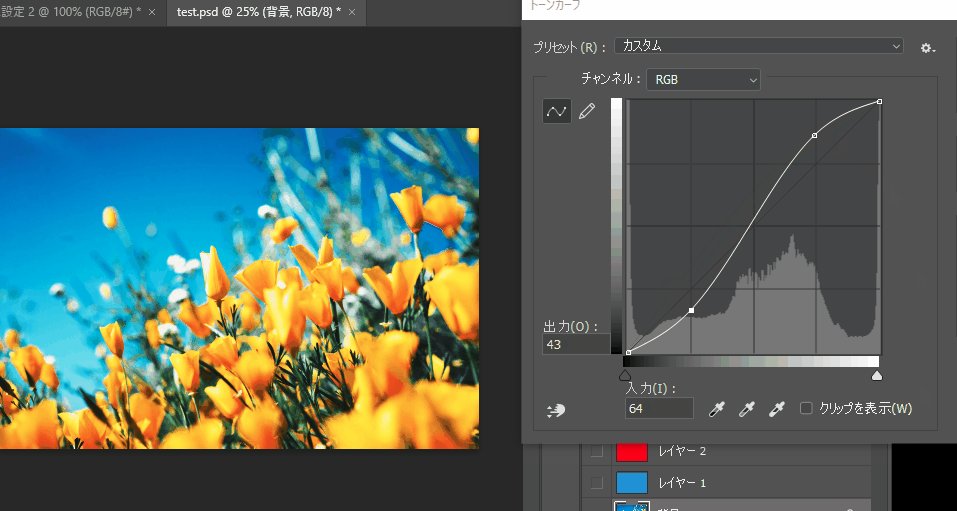
トーンカーブを使った写真のレタッチ(補正)【フォトショップ入門講座】
文字入れをする(文字を合成する)【フォトショップ入門講座】
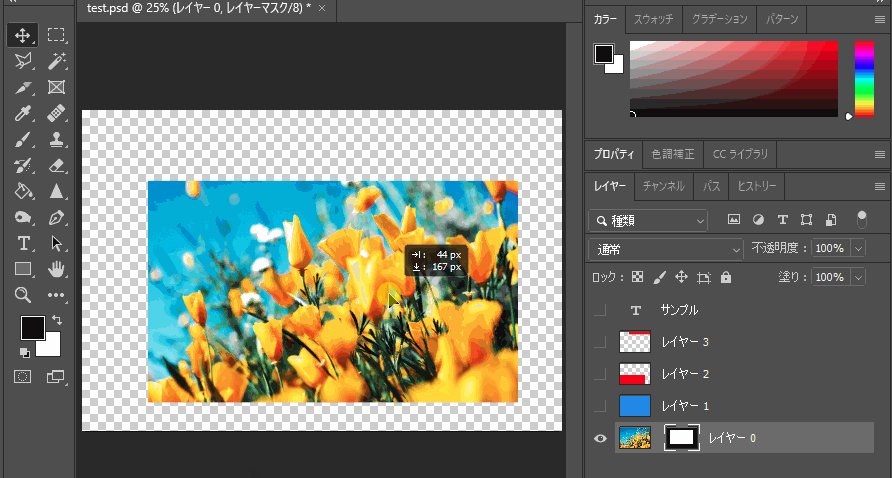
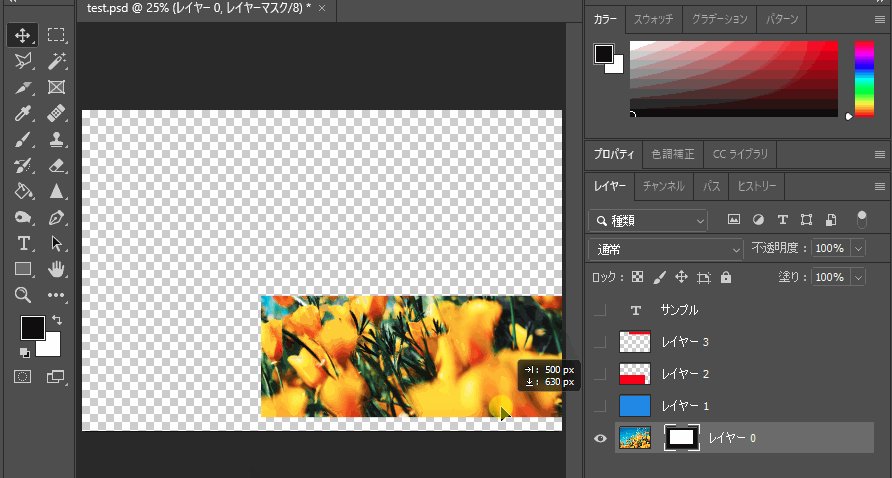
移動ツールと選択範囲【フォトショップ入門講座】
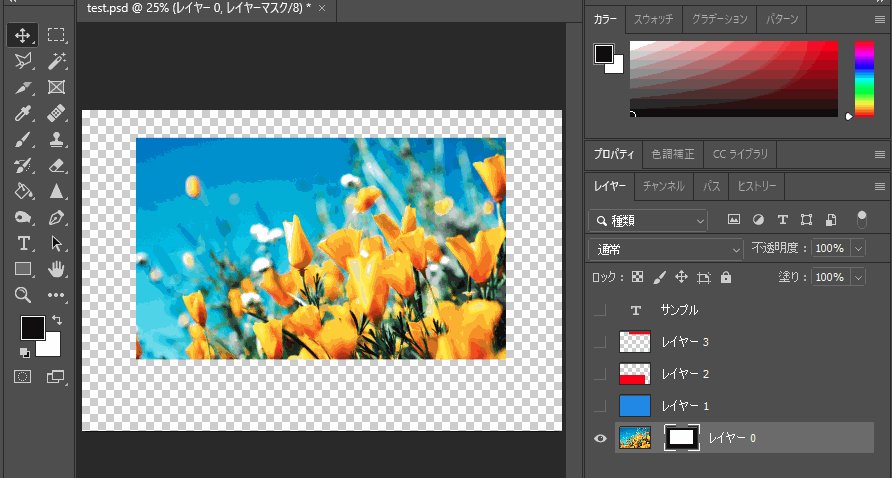
マスクの仕組みと使い方【フォトショップ入門講座】
ファーストビュー画像を作成しよう【フォトショップ入門講座】
画像を合成し、文字を入れる【フォトショップ入門講座】
レイヤーマスクや補正で、見やすく雰囲気のある画像に仕上げる【フォトショップ入門講座】
Photoshopで作った画像を書き出す【フォトショップ入門講座】

フォトショップはほんの少しの操作で、元画像を劇的に変化させてくれます。コツをつかめば「Photoshop便利すぎて他のソフトに戻れない…」と感じてしまうかもしれません。