
WordPressサイトの公開方法 - はじめてのWebデザイン【図解たっぷり】
前回までで、サイトのWordPress化が完了しました。 ブログを手軽に更新できたりと、機能的になりましたね。 今回はWordPress化したサイトを、他の人もアクセスできるよう公開してみましょう!
WordPressサイトの下準備
作成したWordPressサイトを公開して、他の人に見てもらうためには、htmlで作ったサイトと同じく、ドメインとサーバが必要です。
ドメインとサーバーは、はじめてのWebデザインシリーズ”レンタルサーバーでWebサイトを公開する手順”にて登録した、さくらのレンタルサーバを使用しています。 レンタルサーバーと契約されていない方は、下記記事を参考に、使用できるサーバーを用意してください。

Skillhubブログ
サーバーにWordPressをインストール
1.データベース作成
WordPressをインストールするには、先にデータベースを作成する必要があります。
データベースとは、簡単に言えばWordPressの運営で必要なサイト情報や記事データ(テキスト内容や画像)などを格納しておく場所。WordPressの仕組み上、絶対に必要な存在です。

ローカル環境を作るために使ったlocal by flywheelでは、ワンクリックでデータベースとWordPressインストールを行ってくれました。
しかし、レンタルサーバーの場合はデータベースを作成して「このデータベースを、このWordPressで使う」と自分で設定しなければいけない事もあります。 まずは、WoerPressが使えるデータベースを作成しましょう。
さくらサーバでデータベースを作成する
さくらサーバの、サーバーコントロールパネルにログインします。 下記のどちらかで、データベース画面を開いてください。
A:ホームにあるショートカットの「データベース」

B:右メニューのWebサイト/データ>データベース

データーベース画面が開きます。
「新規追加」のボタンをクリックしてください。

右側からデータベース新規作成のフォームが出てきます。
フォームを使って、データベースを作成しましょう。
 ※文字コードは、初期の「UTF-8(utf8mb4)」のままでOKです。
※文字コードは、初期の「UTF-8(utf8mb4)」のままでOKです。
- データベース名
- データベースへ接続用パスワード
どちらも、お好きに設定することが出来ます。
入力が完了したら、「同意する」にチェックを入れて、「作成する」ボタンををクリック。

少し待つと、データベースが作成が完了します。

2.WordPressをインストール
いよいよWordPressをインストールしていきます! さくらサーバでは「クイックインストール」機能が用意されており、簡単にWordPressをインストールできますよ。
クイックインストールの方法
サーバコントロールパネル を開き、右側のメニューから
Webサイト/データ>クイックインストール
をクリックして下さい。

クイックインストールが可能なアプリケーションが並んでいます。
WordPressの「新規追加」をクリックしてください。

WordPressのインストール画面が開きます。

WordPressインストールのための、必須項目を入力していきましょう。
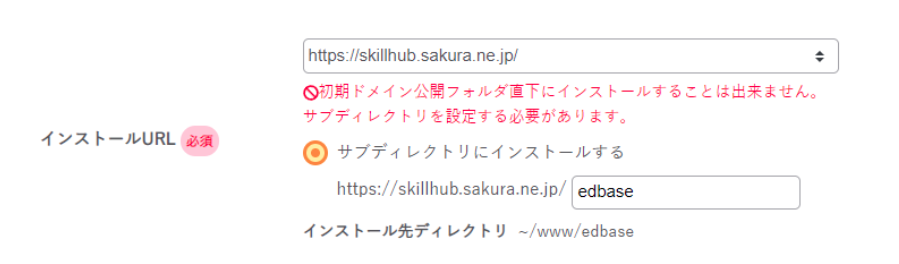
●インストールURL
作成した独自ドメインを選択します。
サーバーレンタル時にもらった初期ドメインの場合、サブディレクトリを設定する必要があります。お好きな名前を入力しましょう。
入力したディレクトリ名がwordPressサイトのURLになります。
(例:「wp」であれば、http://◯◯◯◯◯.sakura.ne.jp/wp )

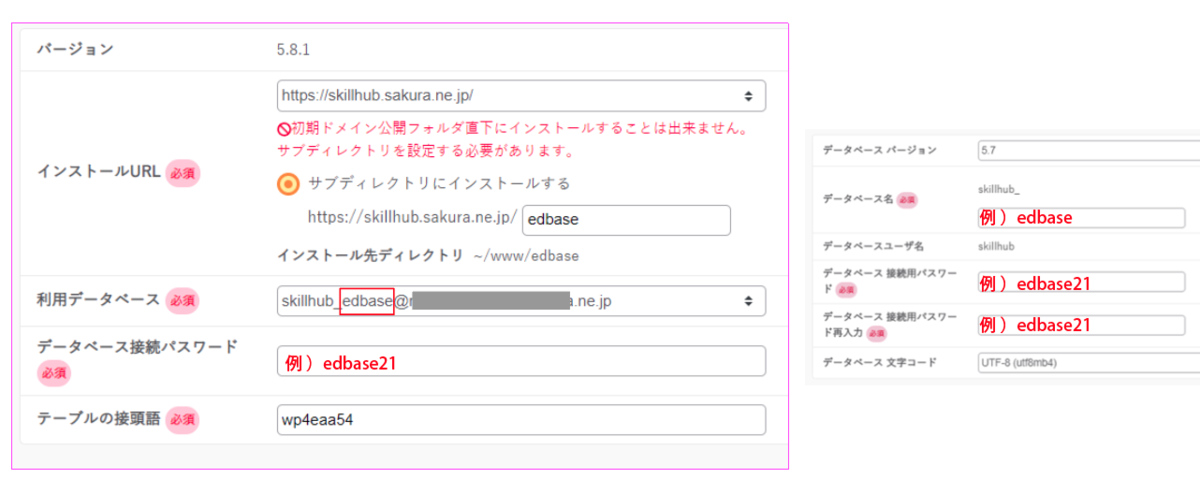
●データベース
先程作成したデータベースを選択します。
●データベース接続パスワード
先程作成したデータベース接続パスワードを入力します。

●テーブルの接頭語
基本的にデフォルトのままでOKです。
※テーブル名の頭に自動的に付与される文字列のこと。1つのデータベースに複数WordPressをインストールする場合に、異なる接頭語を設定することで重複・データの上書きを避けることができます。最初は気にしなくて問題ありません。
次に、WordPressサイト情報を登録していきましょう。
必須マークの付いている箇所を入力してください。
ローカル環境とは異なり、パスワードの条件が厳しめなので注意しましょう。

最後にライセンス・利用規約に同意するにチェックを入れます。
「作成する」をクリック。

ボタンの部分が「作成中」になります。
少し待ちましょう。
インストール済みパッケージ一覧ページに切り替わったら、完了です。

サイト確認、テーマアップロード
サイト確認
レンタルサーバーにWordPressがインストールできたら、サイトを開いてみましょう。
管理画面URLをクリックします。

ログイン画面が開いたら、クイックインストール画面で設定したWordPressサイト情報を入力。WordPress管理画面にログインしてみてください。

ログインできれば、サーバーへのWordPressインストール完了です。

管理画面を開いているタブはそのままにして、テーマをアップロードしましょう。
テーマをアップロードする
ファイル転送ソフト(FTPクライアントソフト)の“FileZilla”を使って、ローカル環境で作成したテーマをアップロードしましょう。
FileZillaを起動して、さくらサーバに繋ぎます。
wwwのフォルダを開きましょう。
インストールURLで設定した、サブディレクトリ名のフォルダが加わっています。

新しく出来たフォルダをクリック。
見慣れたwordPressのファイル、フォルダが並んでいますね。
wp-content > themes と進んで、テーマディレクトリを開きましょう。

local by flywheelの、テーマフォルダを開きます。

作成したテーマをフォルダ(wpedbase)ごと、FileZillaに表示されているテーマディレクトリにドラッグ。自動でアップロードしてくれます。

これで、テーマアップロードは完了です。
テーマ有効化する
さくらサーバにインストールした、WordPressの管理画面に戻ります。
外観 > テーマ を開いてください。
アップロードした「Edbase」がテーマ一覧に表示されています。
有効化しましょう。

有効化したら、サイトを表示で確認します。
テーマが反映されていれば、問題なくテーマはアップロード出来ています。


サーバーのWordPressは、メニュー作成や固定ページの割り当てが出来ていません。 ローカルでWordPressサイトを作った時と同じ様に設定を行ってください。 1.固定ページを新規作成する 2.設定 > 表示設定からホームページの表示を設定する 3.外観 > メニューから、ヘッダーナビゲーションを作る
プラグインを使うと、ローカル環境で作成したページや設定を移行することもできます。いくつかリリースされていますので、サイトを作り込んだときには活用してみると良いでしょう。
※手動でデータベースのエクスポート/インポートは難易度が高いので、慣れるまでは避けたほうが無難です。
これでWordPressサイトの公開は完了です。 サーバーにあるWordPressサイトは、他の人もアクセスできます。 サイト名やテーマを変更して、オリジナルブログを作ってみても良いですね!


まずは無料で14講座から始めましょう!
募集人数には制限があります。サインアップはお早めに。
10月11日まで