
JavaScriptの書き方入門 - はじめてのWebデザイン【図解たっぷり】
Web制作を学び始めると必ず耳にする「JavaScript」。動きのあるWebページや便利な機能を作れる、非常にパワフルなプログラミング言語です。しかし、初めて触れると「難しそう」「説明が専門的すぎて挫折した」という声も多く聞きます。
この記事では、専門用語を極力減らし、JavaScriptの基本である変数や関数の仕組みをシンプルに解説します。さらに、実際に動く「ボタンを押すたびに別の言葉が出現する」Webアプリを一緒に作りながら、楽しさを体感していただきます。最初は専門的な理解より、慣れるのが大事。むずかしく考えずに挑戦してみてください!

JavaScript (JS)とは
JavaScript(ジャバスクリプト)は、Webブラウザで動作するプログラミング言語の一つです。Webに関するさまざまな場面で使われ、Web開発するためには必須の言語、という声もあるほどメジャーな言語の一つとなっています、
そんなJavaScriptですが、多く使われているのは「動的なWEBページ」を作りたい場面。動的なんて言ってしまうと難しいですが、簡単に言えばWebサイトに動きを持たせることが出来るわけです。
このためエンジニアだけではなく、Webデザイナーやコーダーにとっても、JavaScriptは習得しておきたい言語の上位にはいります。
JavaScriptの活用を示す例として、よく挙げられているのがGoogleMap。
画面を切り替えることなく、地図を動かせるのはJavaScriptのおかげです。

画像元:Google マップ
また、当SkillhubのブログでもJavaScriptを使っています。
画像をクリックするとモーダル(ポップアップの拡大画像)が表示されます。この仕組みもJavaScriptを使っていますよ。

そのほかに、ショピングサイトなどで見られる特集画像のスライドショー、グローバルなサイトにアクセスした時の言語切り替えなどもJavaScriptが使われています。 私たちが普段見たり使ったりしている、Webサイト/Webページの多くでJavaScriptは使われているのです。
JavaScript超入門! 最初に知りたい5つのこと
では、早速JavaScriptの書き方や動きを見ていきましょう。
JavaScriptにはWebページの表示を変化させる働きがあります。このため、JavaScriptの学習には、Webページの土台となっているHTMLとCSSの基礎知識も必要です。 HTML、CSSを書いたことがない方は、まず下記の記事をご確認下さい。

Skillhubブログ

Skillhubブログ
1.JavaScriptの書き方
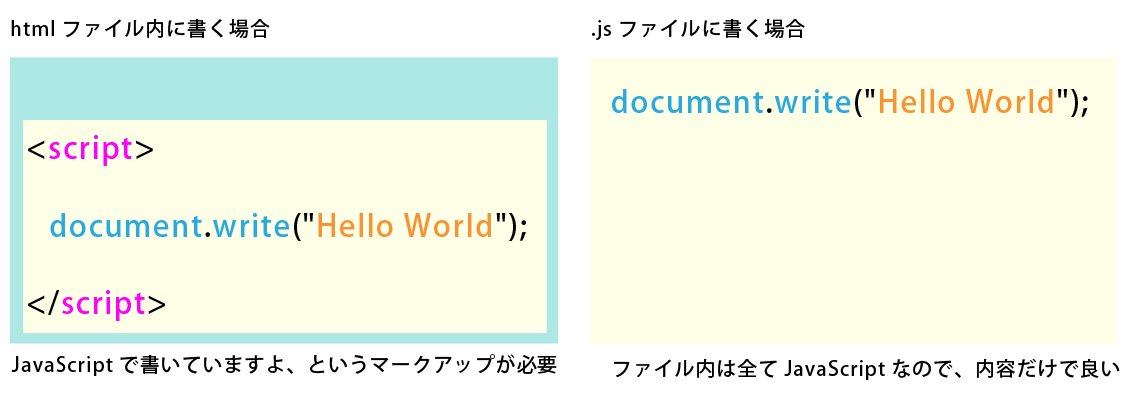
JavaScriptのコードは、下記の二通りの書き方ができます。 * HTMLファイルに直接記述する(直接定義) * 外部ファイルをHTMLファイルに読み込む(外部定義)
練習用のhtmlファイル「test.html」を作成して、やってみましょう。
test.html(新規作成)
```html <!DOCTYPE html>```
内部定義
test.htmlに、直接JavaScriptを書いてみましょう。
下記の3行を</body>タグの直前にペーストして下さい。
html
<script>
alert("Hello World");
</script>
挿入イメージ↓

上書き保存して、ブラウザでtest.htmlを開いてみましょう。
そうするとページとは別に、ポップアップ(ダイアログボックス)で「Hello World」という文字が表示されるはずです。

挿入した3行のコードのうち、最初の<script>と最後の</script>は「ここはJavaScriptが書いてありますよ」ということをブラウザに伝えています。
<script>タグで囲っていないと、ブラウザはHTMLだと思って読んでしまいます。JavaScriptだと分かるように<script>タグで囲っているわけです。
同じ様に<style>で囲うとCSSも認識されますよ。

挿入した3行のコードの真ん中、「alert("Hello World");」がJavaScriptを使った命令です。

真ん中の行に書いている、指示を少し変えてみましょう。
alertを「document.write」に書き換えてみてください。

上書き保存して、ブラウザで見てみましょう。
今度はポップアップではなく、ページの中に「Hello World」と表示されていますね。

外部定義
cssファイルと同じく、JavaScriptも専用のファイルを作ってhtmlに読み込ませることもできます。別ファイルで作っておくと、同じJavaScriptをそれぞれのページに書かなくても一括設定できます。変更・修正も楽ですね。
test.htmlに直接記述していたスクリプトを、外部ファイル化してみましょう。
JavaScriptファイルの拡張子は「.js」です。
「test.js」という新規ファイルを作成してください。

test.htmlに記述したコードのうち、真ん中の1行だけをペーストします。
test.js
js
document.write("Hello World");

htmlの方は、test.jsファイルを読み込むという指示に変更しましょう。 jsファイルの読み込みは、scriptタグのsrc属性を使います。 終了タグが必要な点に注意してください。
<script src="読み込ませたいjsファイル"></script>
読み込ませるファイルの場所(パス)の指定方法はcssと同じです。 test.htmlの場合は下記のようになります。
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript超入門</title>
</head>
<body>
<script src="test.js"></script>
</body>
</html>
上書き保存して、ブラウザで確認してみましょう。 先程までと同じく、画面に「Hello World」が表示されていれば、外部ファイルの読み込みが出来ています。
2.JavaScriptの変数と定数
JavaScriptに限らず、プログラミングの学習で最初に押えたいのが「変数」。
プログラミングにおける変数とは「箱」のことを指します。
この箱には名前をつけ(変数宣言)、中身を入れることができます。

これをJavaScriptでは下記の形で書きます。

変数とよく似たものに「定数」というものがあります。
仕組みはほぼ同じですが、変数は変更できるのに対して、定数は一度決めた値(中身)を変更することはできないという違いがあります。
 ※本記事では、値を上書きする必要がない部分は定数(const)を使って進めていきます。
※本記事では、値を上書きする必要がない部分は定数(const)を使って進めていきます。
変数や定数の中身には文字を入れることもできます。
ただし、文字は文字列(言葉)であることを示すために、引用符で囲むというルールがあります。引用符はシングルクォーテーション、ダブルクォーテーションどちらでも良いです。

これだけだと、引用符で囲む必要性がイマイチわかりませんよね。 変数や定数は計算したり、組み合わせて表示することもできます。 その方法と合わせて、引用符で囲む意味も見てみましょう。
変数や定数を合体して表示させる際には、+を使います。
test.jsなどを使って試してみて下さい。

3も5も数(数値)なので、3+5の結果=8が表示されました。
文字列「です」が中身の定数Cを作って、更に足してみましょう。
 3+5のように足し算はできないので、「です」は横に並んで表示されます。
「です」に引用符がない場合は認識されず、スクリプトは実行されません。
3+5のように足し算はできないので、「です」は横に並んで表示されます。
「です」に引用符がない場合は認識されず、スクリプトは実行されません。
では数字の部分を引用符で囲うとどうなるでしょうか?
 定数Bの「5」は数字(数値)ではなく文字であると認識されました。
文字と数値では計算できないので、35と横並びに表示されています。
電話番号や日時、年齢など計算されたくない数字は引用符で囲うと良さそうですね。
定数Bの「5」は数字(数値)ではなく文字であると認識されました。
文字と数値では計算できないので、35と横並びに表示されています。
電話番号や日時、年齢など計算されたくない数字は引用符で囲うと良さそうですね。
変数・定数の命名とNGワード
変数や定数の名前に使用できる文字は下記のとおりです。 * 英字「a~z、A~Z」 * 数字「0~9」 * 「_(アンダースコア)」
この文字記号のみを使っていれば、名前は好きにつけることが出来ます。 ただし、数字から始まる名前はNG。 ○:lesson1 ✕:1lesson
また、予約語と呼ばれる、変数名に使えないワードがいくつかあります。 予約語はJavaScriptが何らかの処理に使用しているキーワード。なので、変数名にしてしまうとエラーになってしまいます。
予約語は“ECMAScript”仕様書によって決められています。
バージョンによって予約語には変動がありますが、ECMAScript 7の場合は下記のとおりです。

予約語や調べ方は下記サイトが参考になります
3.JavaScriptの関数
変数と同じく、プログラミングをするなら知っておきたい機能が「関数」。 メソッドなどとも呼ばれます。
関数とは、なんて調べると難解な説明が出てきます。 読解するだけでも大変なので、むずかしい定義は一旦置いておきましょう。
関数のイメージは、機能を持った箱。
何かをその箱に投入すると、設定された機能で別の形に変換してくれます。

例として、「投入されたものを全て足す」という機能を持たせてみましょう。
これがtasizanという箱(関数)です。
tasizanに数字の「3」と「5」を投入すると、機能が実行されて、結果である「8」という数字が出てきます。

JavaScriptで書くと、こうなります。 とりあえずtest.jsの下の方に書いてみましょう。
tashizan( 3, 5 );
function tashizan( num1, num2 ) {
const result = num1 + num2;
document.write( result )
}
保存してブラウザで確認すると「Hello World8」となるはずです。
このコードで何をしているのか、順番に見ていきましょう。
まず、1行目。
ここではtashizanという箱(関数)に入れたいものを決めています。
今回の場合は3と5ですね。

2行目。
ここではtasizanという関数を作るよ!と宣言しています。
()内には関数内で変数のように扱える引数を設定します。

今回の場合はtashizan( 3, 5 )で入れた数字が、num1とnum2の中身になります。
tashizan()の中身を入れ替えれば、num1とnum2の中身も変わります。

最後に、function { }の中括弧(波括弧)の中部分。
ここに、関数に行って欲しい処理を書きます。
書いてあるのは変数の項目で使った式とほぼ同じですね。

この関数の作り方を表したのが、下図の構文と呼ばれるものです。
リファレンスや書籍で見たことがあるかたもいらっしゃるでしょう。
 ちなみに、2つのパートは順番を逆にしても動きますよ。
ちなみに、2つのパートは順番を逆にしても動きますよ。
コメントアウトを覚えると便利!
test.htmlをブラウザで開くたび、アラートが出てきて面倒ですよね。 消したくないけれど邪魔、という部分はコメントアウトしておきましょう。
コメントアウトは、記述したコードを処理されないようにする仕組みです。 ここはメモなので読み飛ばしてください、とブラウザに伝えるわけです。
Javascriptのコメントアウトは、行頭に半角スラッシュ2つ。
もしくは /* と */で囲うと認識されます。
```js
// document.write( Hello World
)
/*
const a = 3;
const b = 5
;
const c = です
;
alert( a + b + c );
*/
tashizan( 3, 5);
function tashizan( num1, num2 ) { const result = num1 + num2; document.write( result ) } ``` こうすると、ブラウザには8とだけ表示されます。
それぞれの記述が何のためのものか、メモも書いておけます。 ```js /* 関数の練習 */ tashizan( 3, 5); //引数に渡す値
function tashizan( num1, num2 ) { const result = num1 + num2; document.write( result ) } ```
4.HTMLとJavaScriptの連携
JavascriptはHTMLファイルの中身を操作することが出来ます。 HTMLファイル内にある要素を指定して操作することを、DOM(Document Object Model)操作と言います。
今まで使っていたdocument.write() も一応htmlファイルに書き出していますよね。これだと書き出す場所は指定できませんが、指示の仕方を変えると「この場所に書き出して」と細かく命令することもできます。
実際に操作しながら、確認してみましょう。
まだtest.htmlは空っぽなので、操作するための中身を<body>タグ内に入れます。コピー&ペーストしてもOKです。
test.html
``` <!DOCTYPE html><script src="test.js"></script>
```
HTMLのclass属性とid属性について
上記で追加した部分は、classではなく id=""で名前が付けられています。
idもclassと同様に各要素に、任意の名前をつけることが出来ます。 CSSのセレクタとしても使えます。 使い分けに悩むclass属性とid属性ですが、最も大きな特徴は「同じidは1ページに1回しか使えない」という点。この性質から、基本的にid属性での命名は、明確に特定する必要がある要素に対して使われます。
イメージで言うと、class属性は「赤い服の人」「名字が佐藤の人」など、ある条件に当てはまる人のグループ。id属性はマイナンバーを使って個人を特定しているような形です。

HTMLでもイメージは同じです。 他の要素と間違えず、確実に特定したい部分に使うことがほとんどです。
今回のJavaScriptとの連携で考えてみましょう。
お客様に住所を入力してもらうと、お届け時間を表示するスクリプトがあるとします。この場合、情報を取り出す部分・計算した時間を表示する部分は明確に特定する必要があります。
そこでidの出番、というわけです。

反対に、1つしか存在しない要素でも、特定する必要がない場合はclass属性で命名します。デザイン的にheader部分の背景色を黄色にしたい、なんて場合はclassで十分です。
【class属性とid属性の違い】
| id属性 | class属性 | |
|---|---|---|
| 主な使用用途 | 要素を特定する | CSSによる装飾を適用する |
| html文書内での使用回数 | 1回のみ | 1回でも複数でも可 |
| 1要素に命名できる数 | 1つのみ | 1つでも複数でも可 |
| セレクタの記号 | #(半角シャープ) | .(半角ドット) |
| スタイル適用の優先順位 | 高い | idに負ける |
JavaScriptでHTMLの中身を取り出す
では、JavaScriptを使ってHTMLから情報を取り出してみましょう。
下記のコードを、test.jsに書いてみて下さい。
js
alert(document.getElementById("second").innerHTML);
保存して、test.htmlをブラウザで開くと、アラートが表示されます。
内容には「1個目のdivタグ」と表示されています。

指示している内容は下図のイメージです。

JavaScriptでHTMLを書き換える
次に、<div class="first">の中にあるテキスト「1個目のdivタグ」を、JavaScriptを使って書き換えてみましょう。
下記のコードを、test.jsに書いてみて下さい。
document.getElementById("second").innerHTML="書き換えました";
保存して、test.htmlをブラウザで開きます。
 先ほどと同じくinnerHTMLを使っていますが、文字が入れ替わっていますね。
先ほどと同じくinnerHTMLを使っていますが、文字が入れ替わっていますね。
innerHTMLは指定した要素の中身を取得できるだけではなく、イコールで定義した内容に書き換えることも出来ます。

取得した内容を表示させる、なんて事もできますよ。
js
const firstdiv = document.getElementById("first").innerHTML;
document.getElementById("second").innerHTML= firstdiv;

5.JavaScriptの「イベント」
JavaScriptにはイベント(Event)という考え方があります。
イベントとは、ブラウザ上で起こる変化のこと。
代表的なものにはユーザーがボタンをクリックする、Webページをスクロールするなどがあります。

こうしたWebページ上の変化・ユーザーのアクションが起こったときに、JavaScriptを動かすように設定することができます。
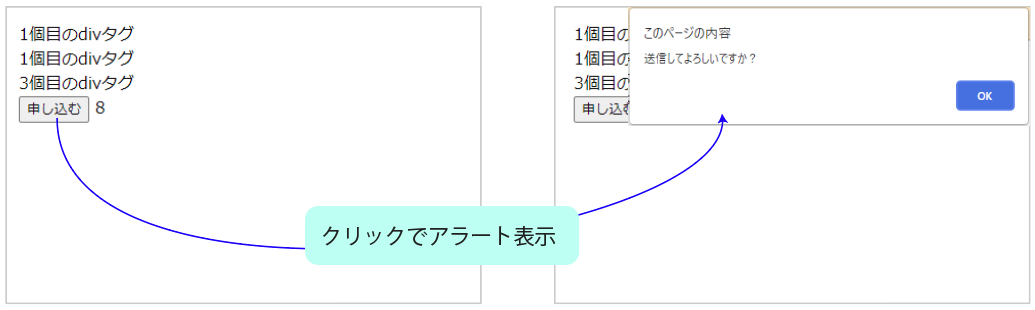
ボタンがクリックされたらアラートを表示するというス、クリプトを作ってみましょう。
イベントリスナというものを使って、イベントの発生検出・検出した時の処理の実行を任せます。

これをJavaScriptでは、下記のように書きます。

test.htmlを使って、実際に書いてみましょう。
htmlの方にも、クリックするためのボタンが必要です。 3つのdivの後にボタンを入れます。
test.html
<button id="btn">申し込む</button>
次に、JavaScriptで「クリックされるとアラートを表示する」という指示を書きます。 ターゲットの部分は直接idで指定ができないので、変数に入れて指定します。
test.js
js
const btn = document.getElementById("btn")
btn.addEventListener("click", function(){
alert("送信してよろしいですか?");
})

ここまでで基本編は終了です! test.html&test.jsはもう使用しませんので、練習も兼ねて色々と実験してみて下さい。
例えば、今回使った”click”以外にも、関数実行のきっかけに使えるイベントは沢山あります。
マウスカーソルが乗った時mouseover
など、他のイベントも試してみましょう。
イベント一覧表を作ってくれているサイトもありますよ。

外部リンク
JavaScriptで格言ガチャを作る
HTMLの書き方入門&CSSの書き方入門でサイトを作ったエドベースの社長さんから、追加の要望がありました。
会社概要のページに、お気に入りの格言を載せたいそうです。

リストでずらーっと書いてもつまらないので「おみくじみたいに、ボタンをクリックしたらどれか1つ格言が表示されるようにして欲しい」とのこと。 このご要望を、JavaScriptを使って叶えてみましょう。
HTMLの書き方入門&CSSの書き方入門で作ったページを使います。 下記ボタンからDLもできますので、ご利用下さい。
ガチャの仕組みを考える
どうすれば格言ガチャが作れるか、仕組みを考えてみましょう。
HTMLファイルの方には、格言を表示するスペースと、格言を表示/入れ替えするボタンが必要ですね。

次にJavaScriptの設定。
下図がガチャ機能のイメージです。

HTMLで枠組を作る
では、htmlの方から作っていきましょう。
ここ!とマークされていたのは会社概要の上でした。
company.htmlの<main>タグ下にガチャのパートを追加します。
company.html
<div class="row">
<main>
<h2>格言ガチャ</h2>
<div id="gacha-display">
社長が感銘を受けた格言集!<br>
下記ボタンをクリック/タップで表示します。
</div>
<button id="gacha-button">格言を表示</button>
<h2>会社概要</h2>

ここから、JavaScriptと連携させていく必要があります。
ガチャ用のjsファイルを作成し、読み込むように設定しておきましょう。
ファイル名はわかりやすく「gacha.js」にしました。

JavaScriptの配列を使う
格言ガチャを作るためには、格言のストックリストが必要です。
これは配列(Array)を使って作ります。
 配列もデータに名前をつけて収納することが出来ます。
配列では複数の情報をまとめて収納できるので、今回のような場合に最適ですね。
配列もデータに名前をつけて収納することが出来ます。
配列では複数の情報をまとめて収納できるので、今回のような場合に最適ですね。
下記のように書くとJavaScriptで配列を作成できます。
配列の場合は、中身を[ ]で囲うのがポイントです。

社長から送られてきた格言リストを使って配列を作成してみましょう。
【表示させたい格言リスト】
* 人生の問題を解決するには、まず針箱を整頓せよ(カーライル) * 常識とは、18歳までに身に付けた偏見のコレクションである(アインシュタイン) * 人はその制服どおりの人間になる(ナポレオン) * 神は水だけを造った。しかし人はワインを作った(ユーゴー) * 善にも強ければ、悪にも強いというのが、いちばん強力な性格である(ニーチェ)gacha.js
const kakugen_items = [
"人生の問題を解決するには、まず針箱を整頓せよ(カーライル)",
"常識とは、18歳までに身に付けた偏見のコレクションである(アインシュタイン)",
"人はその制服どおりの人間になる(ナポレオン)",
"神は水だけを造った。しかし人はワインを作った(ユーゴー)",
"善にも強ければ、悪にも強いというのが、いちばん強力な性格である(ニーチェ)"
];
これで格言のストックは出来ました。
配列に本当に収納されているのか見てみましょう。
alert(kakugen_items);
 登録した文字が全部出力されていますね。
登録した文字が全部出力されていますね。
alertで表示させる内容を、少し変えてみます。
alert(kakugen_items[1]);
 表示されるのが、1つの格言だけになりました。
カンマで区切ったデータは、それぞれ別のアイテムとして認識されることがわかります。
表示されるのが、1つの格言だけになりました。
カンマで区切ったデータは、それぞれ別のアイテムとして認識されることがわかります。
kakugen_itemsの後に書いた[1]は、配列の番号です。
配列に収納されたデータには、自動的に番号が振られます。
このとき、最初に登録したデータはゼロと数えられます。

今回の場合は下記のようにナンバリングされています。
だから[1]で2番目に書いたアインシュタインが表示されたわけですね。

配列に何個要素が含まれているかは、配列名.lengthで調べることができます。
const test = kakugen_items.length;
alert(test);
 チェックが終わったら、確認用のalertはコメントアウトしておきましょう。
チェックが終わったら、確認用のalertはコメントアウトしておきましょう。
配列からランダムに取り出す
配列が出来ました。 配列の中から、データを1つだけ取り出す方法もわかりました。
格言ガチャ作成の、次なる課題は「どれか1つをランダムに選ぶ」こと。

配列番号の“どれか”をランダムに決められれば良さそうです。

ランダムな数字を作るために、Mathというものを使います。 これはJavaScriptに組み込まれている機能で、Math=数学的な計算をしてくれます。
Mathには色々な計算式が用意されています。
その中にある、乱数(ランダムな数列)を生成する.randomを使用します。

説明だけ見ても分かりませんよね。
実際どんなものか、alertで見てみましょう。
alert(Math.random());
保存して、ブラウザで開くとアラートに数字が出てきます。
再読み込みすると、表示される数字が変わっているはずです。

生成する数を変更したい場合は下記のようにします。
 保存してページを開くと、表示される数字が変わることが分かります。
保存してページを開くと、表示される数字が変わることが分かります。

ただ、現在は小数点以下がやけに長く出ていますよね。 配列の番号を作りたいので、このままでは使えません。
生成される数が整数になるように、Math.floorで囲みます。
Math.floorは小数点以下を切り捨てるというもの。

Math.randomと組み合わせると、ランダム生成する値が整数になります。

6をかけている部分に、配列の長さを取り出したkakugen_items.lengthを入れましょう。
こうしておくと、自動で配列の要素数に合わせて数が変わります。他の格言も加えよう…となったときも書き直さなくて良くなります。

これはalert内に直書きできないので、定数に入れて使います。
const num = Math.floor(Math.random() * kakugen_items.length);
alert( num );

クリックすると表示する仕組みを作る
格言ガチャ作成のためのJavaScript知識は揃いました。
①~③までの流れを、一気に書いていきましょう!

まず、ボタンを押したら格言ガチャの処理を実行するという定義。
これはイベントの項目で登場した、イベントリスナーを使います。
js
ターゲット.addEventListener("click", function() {
// 実行する処理
});
ターゲットは、htmlで命名したidを使って定数を作ります。
const btn = document.getElementById("gacha-button");
btn.addEventListener("click", function() {
// 実行する処理
});
次に「配列内の要素数に見合った数値(整数)」をランダムに生成します。
Mathの項目で作ったものをそのまま使いましょう。
```js
const btn = document.getElementById(gacha-button
);
btn.addEventListener(click
, function() {
const num = Math.floor(Math.random() * kakugen_items.length );
});
```
ここで作った「num」を、配列の番号として使います。

最後にkakugen_items[num]を、htmlの格言表示部分(gacha-display)に出力します。dispという変数におさめてから使います。
gacha.js
const btn = document.getElementById("gacha-button");
const disp = document.getElementById("gacha-display");
btn.addEventListener("click", function() {
const num = Math.floor(Math.random() * kakugen_items.length );
disp.innerHTML = kakugen_items[num];
});
格言ガチャのスクリプトが出来ました。
company.htmlを開いて、ボタンをクリックしてみましょう。
 動きました!
動きました!
少しだけCSSで整える
ここまでで、ご要望の格言ガチャ機能は完成しました。 せっかくですので、見た目ももう少し整えてあげましょう。
style.css
/* 格言ガチャ */
#gacha-display{
margin-top: 1rem;
min-height: 3rem;
}
#gacha-button{
margin-bottom: 3rem;
}

少し余白を入れるだけでも、見やすくなったのではないでしょうか? スマホ幅での表示など、CSSの練習も兼ねて整えてみてください!
これで、JavaScriptの書き方入門終了です。 無料の動画講座では、今回の内容+αでJavaScript基礎を解説しています。 ぜひこちらもご覧ください。

無料講座


まずは無料で14講座から始めましょう!
募集人数には制限があります。サインアップはお早めに。
10月11日まで