
フォトショップの使い方 - はじめてのWebデザイン【図解たっぷり】
Adobe Photoshop(フォトショップ)は、画像編集ソフトの代名詞とも言える存在です。Webデザインの現場では、写真の補正や画像加工、バナーや素材の作成など、Photoshopが活躍する場面が数えきれないほどあります。
「難しそう」「どこから始めればいいかわからない」という声をよく耳にしますが、基本操作は意外とシンプル。この記事では、初心者でもわかるインターフェースの見方と基本操作を解説し、簡単な画像合成に挑戦します。Photoshopを使えるようになり、クリエイティブの世界を広げていきましょう!
- photoshopのインターフェース
- 作って学ぶPhotoshop7つの基本操作
- 1.Photoshopのレイヤーを知る
- 2.Photoshop形式で保存する
- 3.Photoshopで色調・トーンを補正する
- 4.Photoshopで文字を入れる
- 5.Photoshopの移動
- 6.Photoshopの選択範囲
- 7.マスクを使う
- ショートカットを使ってより便利に
- photoshop実践編
- 最後に
photoshopのインターフェース
photoshopのホーム画面
Photoshopを立ち上げて、最初に表示される画面がホーム画面です。

人によっては、チュートリアル、新機能の案内などが表示されているかと思います。そういったAdobeからのメッセージはさておき、ホーム画面は基本的に「どのファイルで作業をするのか」を選ぶところです。 使うのは、新規作成、開くどちらかのボタンですね。
新規作成のボタンをクリックしてみて下さい。
どんなファイルを新規作成するか設定するウィンドウが表示されます。

今回は、使いたいサイズを手打ちで入力してみましょう。
幅1200ピクセル、高さ700ピクセルのドキュメントを作ります。
数値を打ち込んだら「作成」ボタンをクリックして下さい。

画面が切り替わって、白紙が表示されていれば新規作成は完了です。
photoshopのワークスペース
新規作成で開いた画面をワークスペースと呼びます。
写真を加工したり、画像を合成したりする、Photoshopの作業画面です。

この画面では、ブロックごとに呼び名が決められています、
呼び名と、何をするためのパーツかを簡単に見ていきましょう。

①アプリケーションバー(メニューバー)
画面上部に表示されている赤線の部分は、アプリケーションバーもしくはメニューバーと呼ばれています。
 アプリケーションバーでは、Photoshopの環境設定やファイルの保存、作成中の画像に効果を加えるなどの操作を行うことが出来ます。
Photoshopのグランドメニューと思っておきましょう。
アプリケーションバーでは、Photoshopの環境設定やファイルの保存、作成中の画像に効果を加えるなどの操作を行うことが出来ます。
Photoshopのグランドメニューと思っておきましょう。
Photoshopではアプリケーションバーを使う機会も多いです。
特に、画像のサイズや色調補正が行える「イメージ」と、パネルの表示・非表示を切り替える「ウィンドウ」は使うことが多いかと思います。

②オプションバー(コントロールパネル)
アプリケーションバーの下、ピンク色の線で囲った部分はオプションバーもしくはコントロールパネルと呼ばれています。
 オプションバーには選択・使用しているツールに関わる設定項目が、自動的に表示されます。パネルの中から「そのツールでよく使う設定はこのあたりですよね」という項目を表示してくれているのです。
実際にオプションバーで設定出来てしまうことが多く、あると便利です。
オプションバーには選択・使用しているツールに関わる設定項目が、自動的に表示されます。パネルの中から「そのツールでよく使う設定はこのあたりですよね」という項目を表示してくれているのです。
実際にオプションバーで設定出来てしまうことが多く、あると便利です。
オプションバーは、アプリケーションバーの「ウィンドウ」メニューから表示・非表示の切り替えができます。表示されていない方はオプションという項目をクリックして、チェックを入れてみて下さい。

③ドキュメントウィンドウ
作成している画像が表示されている部分をドキュメントウィンドウと呼びます。初期状態だとタブを使って複数のドキュメントの表示切り替えができます。
 ウィンドウのアレンジから、2分割表示など見え方を変更することも可能です。使いやすいレイアウトを探してみても良いかもしれません。
ウィンドウのアレンジから、2分割表示など見え方を変更することも可能です。使いやすいレイアウトを探してみても良いかもしれません。

④ツールパネル
画面の左側に表示されている、水色の線で囲ったアイコンの塊はツールパネルと呼ばれています。
 ツールパネルはPhotoshopで作業を行う上で重要なツール(機能)をまとめた部分です。関連性のあるツールが1グループとして収納されています。
ツールパネルはPhotoshopで作業を行う上で重要なツール(機能)をまとめた部分です。関連性のあるツールが1グループとして収納されています。
右クリックすると、仲間のツールに切り替えが可能です。

ツールパネルも、アプリケーションバーの「ウィンドウ」メニューから表示・非表示の切り替えができます。時々ショートカットの押し間違いなどで消えてしまうことがあるので、覚えておくと良いでしょう。
⑤パネル
画面右側、オレンジ色の線で囲った部分をパネルと言います。
 パネルは全体の呼び名ではなく、各タブそれぞれがパネルです。
例えばカラーならカラーパネル、レイヤーならレイヤーパネルと呼びます。
パネルは全体の呼び名ではなく、各タブそれぞれがパネルです。
例えばカラーならカラーパネル、レイヤーならレイヤーパネルと呼びます。
 Photoshopの場合、レイヤーパネルは何かと見る頻度が高いので、見やすい位置に配置しておくと良いでしょう。
Photoshopの場合、レイヤーパネルは何かと見る頻度が高いので、見やすい位置に配置しておくと良いでしょう。
パネルはアプリケーションバーの「ウィンドウ」から表示させることができ、ドラッグでグループを組み替えることができます。
慣れてきたら、使いやすいようにセッティングしてみて下さい。

作って学ぶPhotoshop7つの基本操作
実際にPhotoshopを操作しながら、基本操作を行ってみましょう。 下記の素材をダウンロードしてご利用ください。 (後半の実践編に使用する素材も入っています)
1.Photoshopのレイヤーを知る
Photoshopを使う上で、まず知っておきたいのが「レイヤー」です。
レイヤーとは、1枚のシートのようなもの。
Photoshopでは何枚ものレイヤーを重ねて、1枚の画像を作ります。

「背景」のレイヤーは少し特殊ですが、それ以外の以外のレイヤーは透明なフィルムのようなもの。フィルムを何層にも重ねて上から見た図=完成画像というイメージです。

レイヤーを体感しよう
実際にレイヤーを使ってみましょう。
素材フォルダの中にあるtest.jpgを右クリックして、photoshopで開いてみて下さい。
インターフェースの解説で作ったドキュメントの隣に「test.jpg」というタブが追加されていればOKです。

レイヤーパネルの下にある+マークのアイコン(新規レイヤーを作成)をクリックします。すると、写真の見た目は変わらないですが、レイヤーが一つ増えます。

描画色をカラーもしくはスウォッチパネルから選びます。 お好きな色をクリックすると、ツールバー下の描画色表示が変わります。
作成したレイヤーを塗りつぶしてみましょう。
塗りつぶしツールを選択して、写真をクリックすると塗りつぶされます。


レイヤー一覧の上にある「塗り」の下向き矢印をクリック。
スライダーが表示されるので、不透明度を下げてみましょう。
 レイヤーが半透明になって下の画像が透けてきますね。
レイヤーが半透明になって下の画像が透けてきますね。
もう一枚、赤色に塗りつぶしたレイヤーを加えると、半透明の赤と青が重なって紫色がかったように見えます。これがPhotoshopの完成画像=フィルム(レイヤー)を重ねて上から見たもの、と表現される理由です。

2.Photoshop形式で保存する
制作中の画像は、Photoshopのファイル形式で保存する必要があります。 これはレイヤーなど、photoshop特有の情報が多く含まれているためです。 jpgやpngで保存すると、1枚の画像としてまとめられてしまうんですね。
photoshopファイルの拡張子は「.psd」が一般的です。
先程レイヤーの練習で作ったドキュメントを保存してみましょう。
保存はメニューバーの「ファイル」メニューからでも出来ますが、頻繁に使うのでショートカットを利用すると便利です。 * Mac:[command] + [S] * Windows:[Ctrl] + [S]
ショートカットを使うと、保存設定のウィンドウが表示されます。
元の画像にレイヤーを追加していると、自動的にphotoshop形式(.psd)が選択されているはずです。
 ファイル名(
ファイル名(.psdよりも前)はお好きに設定して、保存を実行して下さい。
psdファイルが作成されます。

二回目以降はショートカットで保存すると、上書き保存になります。 別名で保存したい場合は、下記のショートカットを使って下さい。 * Mac:[command] +[ ⌘]+ [S] * Windows:[Ctrl] +[Shift]+ [S]
3.Photoshopで色調・トーンを補正する
写真や画像の色を補正(レタッチ)してみましょう。 Photoshopは写真の色味や露光調整が得意。 実際の業務でもよく使う機能です。
レイヤーの一覧から、背景レイヤーを選択して下さい。
上に乗せている塗りつぶしレイヤーが邪魔な時は、左にある目のアイコンをクリックすると非表示にできます。

アプリケーションバー(メニューバー)から、イメージ > 色調補正 を表示します。
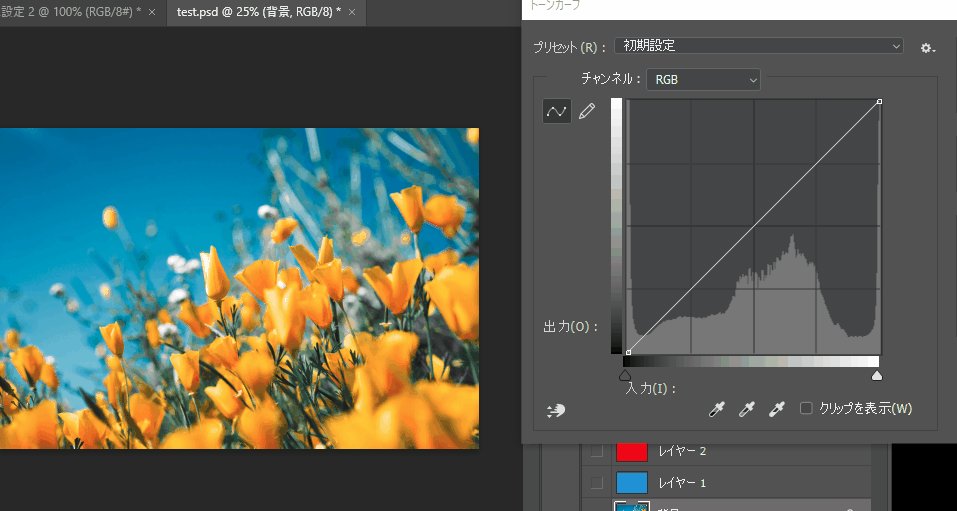
一覧の中から、トーンカーブをクリックして下さい。

トーンカーブを変更するためのウィンドウが表示されます。
赤線で囲ったグラフのような部分をドラッグすることで、画像の色味(トーン)を調整することができます。


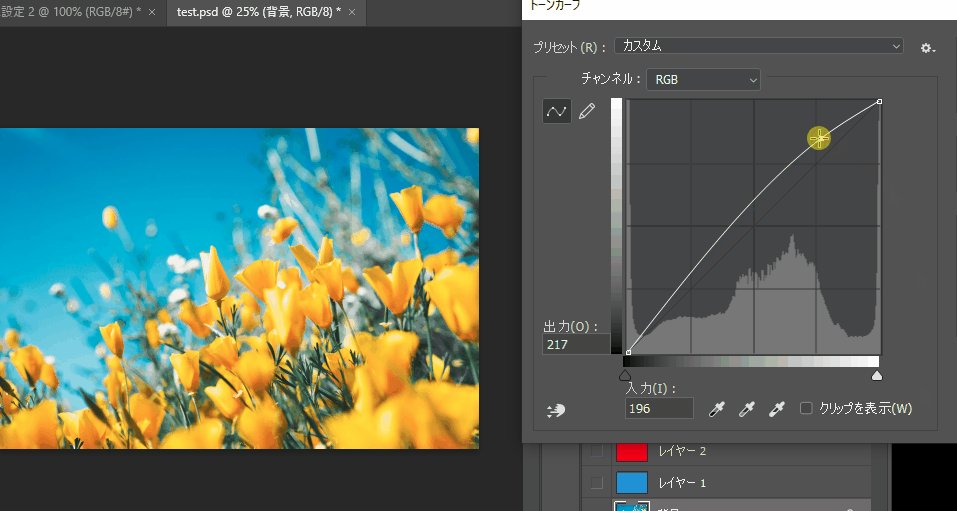
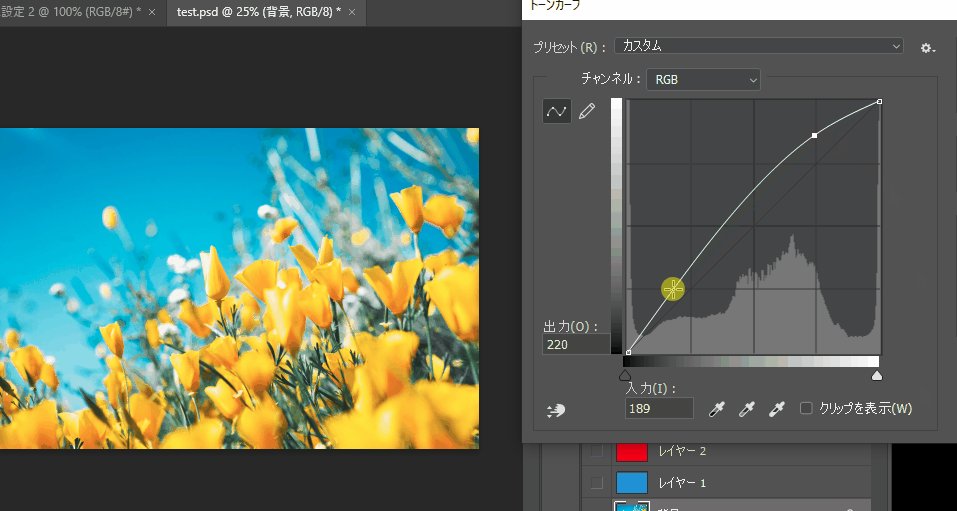
トーンカーブのポイントは複数設定することもできます。

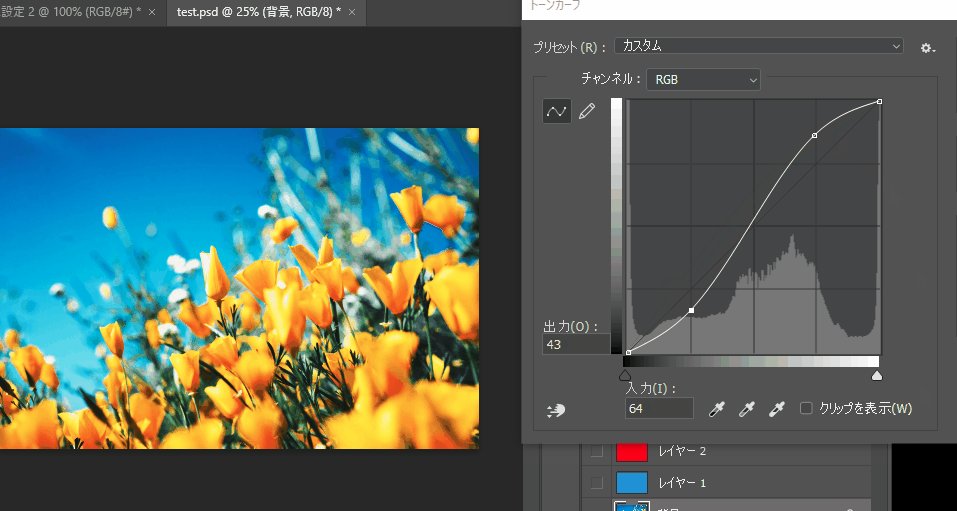
大胆なレタッチを行う場合はまた別ですが、写真を鮮やかに見せたい場合は、ポイントを2つ作って緩やかなS字にすることが多いです。

調整の加減は慣れもありますので、恐れず触ってみましょう! 画像が変になってしまった時は「キャンセル」でトーンカーブを閉じれば大丈夫です。
4.Photoshopで文字を入れる
Photoshopで文字を合成してみましょう。 文字を加えるには、文字ツールを使用します。
ツールバーの「T」アイコンをクリックで選択すると、利用できます。

文字ツールを選択している状態で、文字を入れたいあたりをクリック。
テキストが入力できます。

レイヤーの一覧を見ると、Tマークの付いたレイヤーが追加されていますね。
これは文字レイヤーと呼ばれています。

文字レイヤーはテキストの打ち替え・サイズ等の変更が可能です。
フォントやサイズの変更はオプションバー、もしくは文字パネルで行います。

5.Photoshopの移動
それぞれのレイヤーは、移動ツールを使って位置を変更できます。
移動ツールは十字矢印のような形のアイコンです。

 選択レイヤーを変更すると、それぞれ移動していることが分かります。
選択レイヤーを変更すると、それぞれ移動していることが分かります。
6.Photoshopの選択範囲
レイヤーを選択して移動ツールを使うと、レイヤー1枚全てが動きます。 作業をしていると「ここだけ移動したい」という時もありますよね。
そんなときには、選択範囲という機能を使います。
選択範囲は色調補正と同じかそれ以上に、Photoshopで多用する機能です。
 今回は簡単に、移動ツールの横にある長方形選択ツールを使ってみます。
今回は簡単に、移動ツールの横にある長方形選択ツールを使ってみます。
長方形選択ツールをクリックで選択。
作成中の画像の上でドラッグしてみましょう。
ドラッグした範囲が点線で囲まれます。

 選択範囲の長方形がある状態で、赤く塗りつぶしたレイヤーを選択します。
選択範囲の長方形がある状態で、赤く塗りつぶしたレイヤーを選択します。
移動ツールで動かしてみましょう。
すると、選択範囲のみが移動します。

選択範囲を右クリックすると、別のレイヤーとして複製・分離することもできます。分離しておくと、次からはそのまま移動できるので楽な場面もあるでしょう。

7.マスクを使う
マスクとはレイヤーにつけるカバーのようなものです。
マスクを加えた部分は非表示(透明)になり、表示されません。

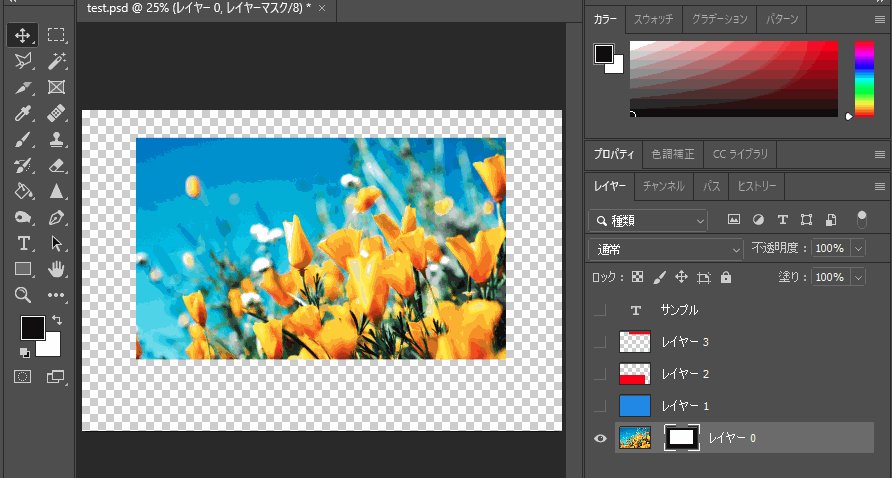
Photoshopには複数のマスク機能が用意されています。 最も基本的なのは、レイヤーを丸ごとマスクする「レイヤーマスク」という機能です。早速使ってみましょう。
選択範囲からマスクを作る
背景レイヤーを選択した状態で、選択範囲を作ります。

レイヤーパネルの下、日の丸のようなアイコンをクリックして下さい。
これがレイヤーマスクを追加するボタンです。

選択していた部分の外側が見えなくなれば、レイヤーマスクが出来ています。

上図の赤線で囲ったレイヤー部分を見てみて下さい。
レイヤーのサムネイル画像だけではなく、横にもう一つ画像が付いていますね。右側にある画像がマスクを示しています。
レイヤーそのものにマスクをかけている=レイヤーマスクです。

マスクの仕組み
レイヤーにかかっているマスクの図は白黒になっていますよね。
Photoshopでマスクは基本的に、モノクロで表示されます。
* 黒い部分:マスクされている(見えなくなる)箇所
* 白い部分:マスクされていない(そのまま見える)箇所
を示してます。

レイヤーとレイヤーマスクは、基本的に2つで1枚として扱われます。
2つの画像を繋いでいる鎖のアイコンをクリックすることで、画像とマスク、それぞれの編集が可能になります。

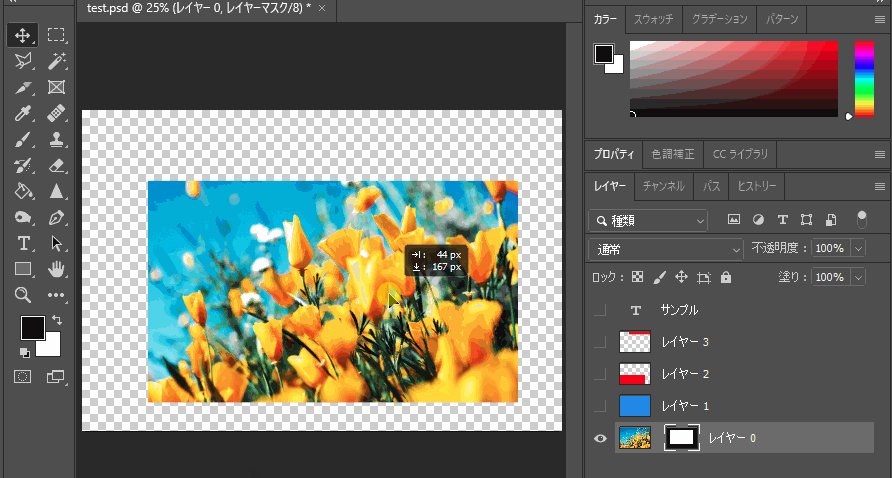
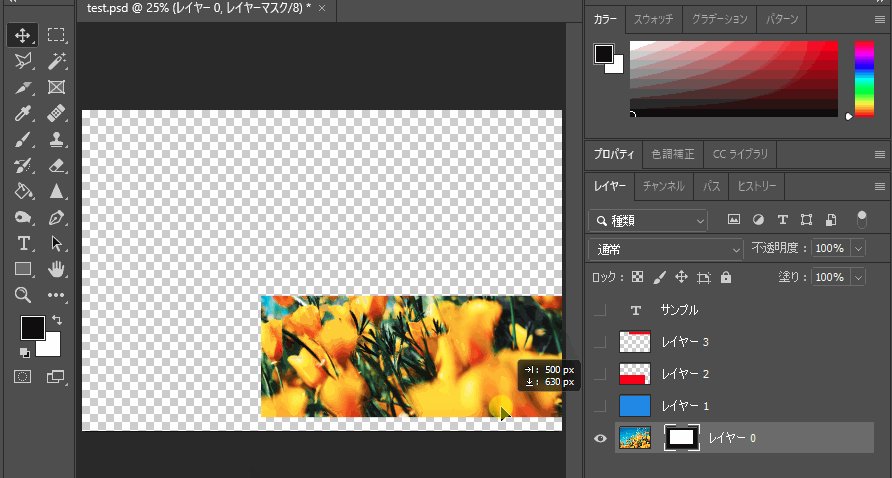
移動ツールを使った時の違いを確認してみましょう。 文字で見るよりも、実際に触ってみるとわかりやすいです。
【A:リンク状態での移動】


【B:リンク解除時の移動】


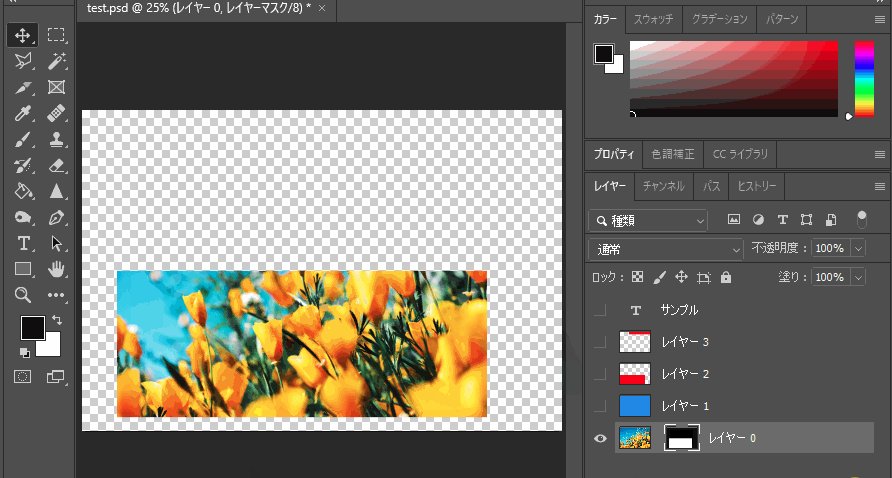
レイヤーマスクは非表示化や削除もできます。

半透明・グラデーションマスクも作れる
ここまでの、白黒2色でマスクを作ってきました。 * 白:100%中身が見える * 黒:0%中身が見える(完全に見えない)
Photoshopではこの2つの中間、半透明になるマスクも設定できます。
マスクのみを編集できる状態で、描画色を灰色にしてみましょう。

ブラシツールを選択し、見えている画像の上をドラッグ。
 ドラッグした部分は、少し市松模様が透けていますね。
この部分が半透明になっています。
ドラッグした部分は、少し市松模様が透けていますね。
この部分が半透明になっています。
わかりやすいように、無関係のレイヤーを非表示・背景色を入れてみました。
ブラシツールで灰色を足した部分だけ、透けているのがわかります。


この仕組を使って、画像を徐々に薄くしていくことも出来ます。
練習用のレイヤーマスクを削除して、新しいマスクを作りましょう。

グラデーションツールを選択します。
オプションバー(コントロールパネル)で使用するグラデーションを選びます。
今回は白黒のくっきりしたグラデーションを使いましょう。

画像の上でドラッグすると、徐々に画像が透明になっていくマスクが完成します。

グラデーションの種類を変えると、色々なマスクが簡単にできますよ。

これでPhotoshopの基本操作は終了です。 使用したファイルは保存して、お好きに触ってみて下さい。
ショートカットを使ってより便利に
ファイルの保存以外にも、Photoshopには様々なショートカットが用意されています。 上では新規レイヤーの追加・塗りつぶしなどをアイコンをクリックして行っていましたが、ショートカットで行うことも出来ます。
Photoshopの仕組み・基本操作が分かってきたらショートカットを使うようにしましょう。
作業スピートの向上に繋がります。

これで作業効率が劇的に上がる! Photoshopのショートカットキー早見表
https://helpx.adobe.com/jp/photoshop/how-to/use-shortcut-keys-for-efficiency-photoshop.html
photoshop実践編
前回のIllustratorの使い方を紹介記事で、企業サイトのトップページをデザインしました。

Skillhubブログ
Illustratorで簡単に作成したファーストビュー画像。
Photoshopを使って、もっと雰囲気ある画像に変更してみましょう。

ファーストビューは最初に作った幅1200ピクセル、高さ700ピクセルのドキュメントを使用して作っていきます。 hero.psdやtop.psdなどわかりやすい名前をつけて保存しておきましょう。 こまめに保存しながら作業すると確実です。
画像を挿入・補正する
画像を挿入する
素材フォルダにあるonline_meeting.jpgを、Photoshopのドキュメントウィンドウにドラッグします。

離すとバツマークが付いたような状態で、画像が仮配置されます。
何箇所かある白い四角にカーソルを重ね、ドラッグすると配置サイズを変更することが可能です。

白い背景が見えないように、横幅いっぱいまで画像を広げて下さい。

画像があるところで右クリックし、配置をクリック。
枠とバツマークが消えたら、画像の配置完了です。

補正する
メニューバーのイメージから色調補正 > トーンカーブを選びます。
若干コントラストが強く感じられるように調整します。

このままだとスナップショット感が強いので、もうひと工夫してみましょう。
トーンカーブの「チャンネル」をレッドに変更します。

カーブの真ん中あたりを少しだけ下げてみてください。
写真の赤みが弱まり、シックな印象になります。
(下げすぎるとゾンビ映画のようになってしまうので程々に!)

これで、一旦補正は完了としましょう。

今回の方法で配置した画像はスマートオブジェクトという形式になっています。設定したトーンカーブはスマートフォルターという中に入っていますね。

これは元画像を損なわず、補正を行うPhotoshopの仕組みです。
目のアイコンをクリックしてトーンカーブを非表示にしたり、設定したトーンカーブを修正することも出来ます。後々、調整しなおせるので便利ですね。

パソコンの画面を合成する
女性が見ているパソコンのモニターを、エドベース社のサイトに変更します。
素材フォルダのinterface.pngを、先程と同じ様にドラッグして下さい。
パソコンの画面より少し大きいくらいに縮小。
追加した画像を右クリックして、表示されるメニューから「自由な形に」を選びます。

□マークが付いている8つのポイントを、それぞれバラバラにうごかせるようになります。

表示を拡大しながら、四隅をモニターに合わせていきましょう。
[表示倍率の拡大縮小] Win:[Alt] + マウスのスクロール Mac:[option] + マウスのスクロール
大体の位置があったら、右クリックで配置を選択します。

 モニターに画像が嵌り、エドベース社のサイトを見ているようになりました。
モニターに画像が嵌り、エドベース社のサイトを見ているようになりました。
表示倍率を下げて全体が見えるようにしてみましょう。
埋め込んだ画像だけが白っぽく浮いていますよね。

こちらもトーンカーブを使って、女性の画像に馴染むように調整しましょう。
右上を少し下げると、白が弱くなります。

ロゴと文字を加える
社名とキャッチコピー、企業ロゴを加えます。
文字入れ
文字ツールを選択し、社名「Edbase inc」を入力します。 読みにくいですが、後で調整するので文字色は白にして下さい。 文字の場所は感覚的に決めてしまって大丈夫です。
入力できたら、下記のショートカットで確定します。
Mac:[ command ] +[ enter ]
Win:[ Ctrl ] +[ Enter ]

新しく文字を打ち込める状態になったら、画像の上をクリック。
キャッチコピー「Power to the people by using EdTech.」と入力します。

入力した文字を移動させると、ガイドが表示されます。
「Edbase inc」と左端が揃う位置まで移動させておきましょう。

ロゴを配置
素材フォルダのedbase_logo.pngを、作業中のドキュメントウィンドウにドラッグして配置します。大きく表示されるので、少し縮小しましょう(目見当でOKです)。
文字のときと同じく、左揃えのガイドラインが表示される位置まで移動。

配置を確定すれば完了です。
文字を見やすくするレイヤーマスクを追加
ここまでの状態では白地+白文字になっている箇所があり、読みにくいですよね。
文字がしっかりと見えるように、赤い点線で囲ったあたりを暗くします。

まず、新規レイヤーを作成して下さい。
塗りつぶしツールを使って、新しく作ったレイヤーを真っ黒にします。

レイヤーマスクを追加し、グラデーションツールに持ち替えます。

基本操作のグラデーションマスクと同じ様に、ドラッグします。
今回の場合は、グラデーションの種類は線形が良いです。

レイヤーの重ね順を変えればマスク完成。
かなり文字が読みやすくなったと思います。

全体を微調整する
ここまででファーストビュー画像はほぼ完成。 全体を見て、気になるところがあれば調整していきます。
例えば、画像の位置を少し変えたり。

マスクを調整したり。

きれいに見えるように調整したら、完成です。
画像を書き出す
最後に、作った画像をWebページでも見やすいように書き出してみましょう。 画像の書き出しはメニューバーの「ファイル」から行います。
書き出し から「書き出し形式」をクリックして下さい。

どんな風に書き出すかを決めるウィンドウ(パネル)が表示されます。

1.1MBはWebページ用の画像としてはかなり重いです。
ファイル形式をJPGに変えてみましょう。
JPGに変更すると「画質」という項目が増えます。
60~70%くらいまでは下げても、さほど変わらないことが多いです。
プレビューを確認しながら、画質を設定してみましょう。
 右下の青い「書き出し」ボタンをクリック。
右下の青い「書き出し」ボタンをクリック。
ファイルの保存先を決めて、保存ボタンをクリックします。

 設定した保存先を確認し、ファイルが作成されていれば完了です。
お疲れさまでした。
設定した保存先を確認し、ファイルが作成されていれば完了です。
お疲れさまでした。
最後に
今回の内容ができれば、Photoshopの基本操作はほぼマスターしていると言えます。使用する色やトーンカーブの具合を変えるだけでバリエーションもできますので、色々な画像を作れるようになるはずです。

もちろん今回紹介した以外にも、描画モードやフィルター効果など、Adobe Photoshopには沢山の機能があります。 基本が分かれば、Webサイトや書籍のチュートリアルを見て実践ができるようになりますよ。

Skillhubブログ

まずは無料で14講座から始めましょう!
募集人数には制限があります。サインアップはお早めに。
10月11日まで