
イラストレーターの使い方 - はじめてのWebデザイン【図解たっぷり】
デザインやレイアウトを作るためのツールは数多くありますが、中でもAdobe社のIllustrator(イラストレーター)は、プロからの支持が厚い定番ソフトです。Web制作や印刷物、ロゴデザインなど幅広い用途で使われ、クリエイティブ業界では欠かせない存在です。
「プロ仕様って難しそう…」「そもそもグラフィックツールに触れたことがないから不安」という方も、安心してください。この記事では、グラフィックツール自体が未経験の方でもスムーズに始められるよう、基本の基本から解説します。
Illustratorを使いこなせるようになると、仕事の幅も広がります。 この機会に、楽しみながらステップアップしていきましょう!
Illustratorのインターフェース
Illustratorのホーム画面

Illustratorを開いて、最初に表示される画面がホーム画面です。 人によっては、チュートリアルのご案内などが表示されていることもあります。
ホーム画面は基本的に、どのファイルで作業をするのかを選ぶところです。

新規作成の方をクリックしてみましょう。
すると、どんなファイルを作るかを決めるウィンドウが表示されます。

今回作りたいのはWebデザインなので、Webを選んでみましょう。
その中から「Web 1280px × 1024px」となっているパネルをクリックして選択します。
右下の作成ボタンをクリックしてみましょう。

白紙を中心にした画面に切り替わります。 この画面が実際にIllustratorを使って制作を行う画面で、ワークスペースと呼ばれています。
Illustratorのワークスペース
立ち上がったワークスペースを見てみましょう。

ボタンがたくさんあって、高機能そうではありますが、よく分かりませんよね。 それぞれのパートごとに、何が出来るのかを見ていきましょう。
各ツールの呼び方
Illustratorのワークスペースには、大きく分けると4つの部品があります。
(※パネルは右側のみ表示される場合もあります。)

真ん中の白部分=アートボードが実際にデザインやレイアウトを作っていく部分です。 ①~③は、制作を行うための機能となっています。
上の画面と表示が違っていて分からない……という方は、下記の設定をしてみてください。

①メニューバー
画面上部に表示されている赤線の部分は、メニューバーもしくはアプリケーションバーと呼ばれています。

メニューバーでは、Illustratorの基本設定や画面表示設定、ファイルの保存などを行えます。これはIllustratorに限らず、多くのソフト・アプリでも同じですね。
Illustrator特有の機能としては、描いた図形などに効果を付けたり、グラフを作ったりすることができます。ただ、使用頻度はあまり多くありません。
まずは、ファイルを開いたり保存したりする「ファイル」と、③パネルで紹介するパネル表示を選択する「ウィンドウ」の2つが分かれば十分です。

②ツールバー
画面左側、水色の線で囲った部分はツールバーもしくはツールパネルといいます。
図のように1列表示、2列表示を切り替えられます。

ツールバーは、Illustratorを操作するツールが格納されている部分です。 文字を入力する・線を引く・図形を描く…など、Illustratorでなにかを作るときに必要なアイテムが全て揃っています。「お道具箱」のようなイメージですね。
使用できるツール一覧は、ツールバー下の「... 」から見ることができます。
 基本ツールバー、詳細ツールバーを切り替えることもできます。
Illustratorのマニュアルなどを見ていて「そんなツールは表示されていない」と思ったら、ここを見てみましょう。
基本ツールバー、詳細ツールバーを切り替えることもできます。
Illustratorのマニュアルなどを見ていて「そんなツールは表示されていない」と思ったら、ここを見てみましょう。
③パネル
オレンジ色の線で囲ったパーツのことを、Illustratorではパネルと呼びます。

ひとかたまりになっていますが、各項目ごとが独立したパネルになっています。 下図、右上の「カラー」であればカラーパネルですね。
パネルはドラッグで移動することが出来ます。
慣れてきたら位置を変えて、使いやすいようにカスタマイズしてみて下さい。

パネルでIllustratorのツールを補助してくれる存在です。
文字のサイズや太さを変えたり、図形の位置を揃えたり、色を変更したり、主にパネルではそうした設定を行います。

パネルの表示・非表示はメニューバーの「ウィンドウ」から操作できます。
ワークスペースに表示されていないパネルは、この一覧から探して使いましょう。

④コントロールパネル
Illustratorにはもう一つ、コントロールパネルと呼ばれるパートがあります。
表示場所は、メニューバーの下。

表示されていない場合は、ウィンドウ→コントロールで表示させることができます。

コントロールパネルは選択・使用しているツールの、詳細設定や操作が自動的に表示されます。パネルの中から「そのツールでよく使う設定はこのあたりですよね」という項目をピックアップして表示しているイメージです。
パネルを探して個別に開かなくても、大抵の操作はコントロールパネルでできてしまいます。とっても便利なので表示させておくのがおすすめです。
Illustrator7つの基本操作
各部分で出来ることが分かったら、早速Illustratorを使ってみましょう。 最初に覚えるべき、7つの基本操作を紹介します。

基本操作と、次のWebサイトデザインで使用している素材をご用意しています。下記のボタンからダウンロードしてご利用下さい。
1.ファイルを保存する
まず、ファイルの保存・上書き保存をしましょう。 メニューバーの「ファイル」メニューからでも出来ますが、頻繁に使うのでショートカットを覚えましょう。
- Mac:[command] + [S]
- Windows:[Ctrl] + [S]
ファイルを新規作成して、最初にショートカット(保存)を実行すると、ファイルをどこに保存するのか聞かれます。
 保存オプションのウィンドウが出てきたら、そのまま右下の「OK」をクリックして下さい。
保存オプションのウィンドウが出てきたら、そのまま右下の「OK」をクリックして下さい。
二回目以降はショートカット(保存)を実行で、自動的に上書き保存してくれます。
使っているパソコンによっては、ファイルサイズが大きくなってくると作業途中でフリーズしてしまうこともあります。運が悪いと、復元されず作業内容が飛んでしまうことも……。 そうならないよう、作りながらこまめに上書き保存をして下さい。
2.図形を描く
Illustratorはワンタッチで四角・円などの簡単な図形を描画できます。
早速、図形を書いてみましょう。 ツールバーから長方形ツール(四角いアイコン)を選択します。
そのときに、ツールバーの下を見てみてください。
斜線は色なし=透明なので、わかりやすいように色を入れてみましょう。

 スウォッチなどから塗り色を設定しても良いです。
スウォッチなどから塗り色を設定しても良いです。
色を決めたら、アートボード上でドラッグしてみましょう。
ドラッグした大きさの長方形が描画されます。

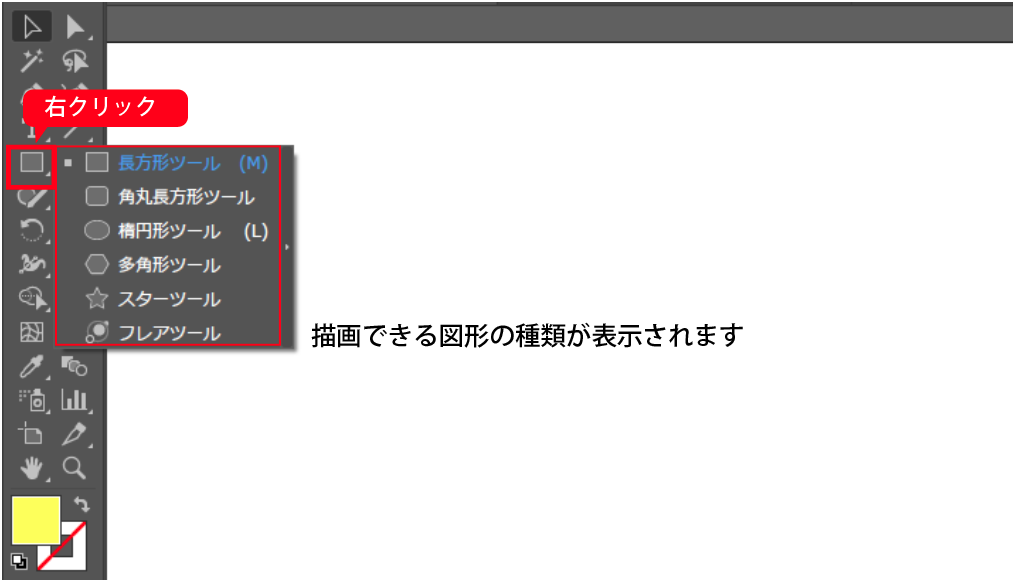
四角以外の画像を描画したい時は、先程の長方形ツールを右クリックしてツールを変更します。

試しに「楕円ツール」を選んでみましょう。
長方形と同じようにアートボード上でドラッグすると、楕円が書けます。

ツールの名前は“長方形”や“楕円”になっていますが、正方形や正円にすることもできます。
[shift]を押しながらドラッグすると、縦横比を1:1に固定した状態で描画できます。

3.選択・移動・削除
描画してからでも、サイズや色の変更・場所の移動などが行なえます。
すでに描かれているアイテムを変更するためには、ツールバー右上に表示されている黒い矢印「選択ツール」を使います。
クリックして、選択ツールに持ち替えてみましょう。
 先程書いた図形(パスと言います)をクリックすると、そのパスを選択することができます。
先程書いた図形(パスと言います)をクリックすると、そのパスを選択することができます。
パスを選択した状態のままマウスを動かすと、位置によってマウスポインタの形が変わりますね。表示されているポインタの形によって、移動や回転などできる操作が変わってきます。
- 図形の内側にカーソルを重ねる:移動
- パスの外側(枠付近)にカーソルを重ねる:回転
- アンカー(□部分)にカーソルを重ねる:拡大縮小


選択状態で、スウォッチをクリックすると色の変更、[Delete]キーを押すと選択しているパスの削除なども行えます。アードボード上にあるオブジェクトを変更・削除したい時は、選択ツールを使って行うわけです。
4.重ね順を変える
Illustratorのオブジェクト(図形・画像・テキストなど)は、基本的にアートボードに新しく配置したものが手前になります。
例えば、最初に黄色い円を描き、その次に青い円を書いたとします。
すると青い円は黄色よりも前面に表示されますね。

黄色い円を手前に出したい時は、重ね順を変更します。
選択ツールで黄色い円を選択して、右クリック。
「重ね順」から最前面へもしくは前面へを選択すると、黄色い円のほうが前面(手前)に表示されるようになります。

5.文字を挿入する
図形が出来たら、次はテキスト入力です。
文字はツールバーの文字ツール、「T」マークのアイコンから入力できます。

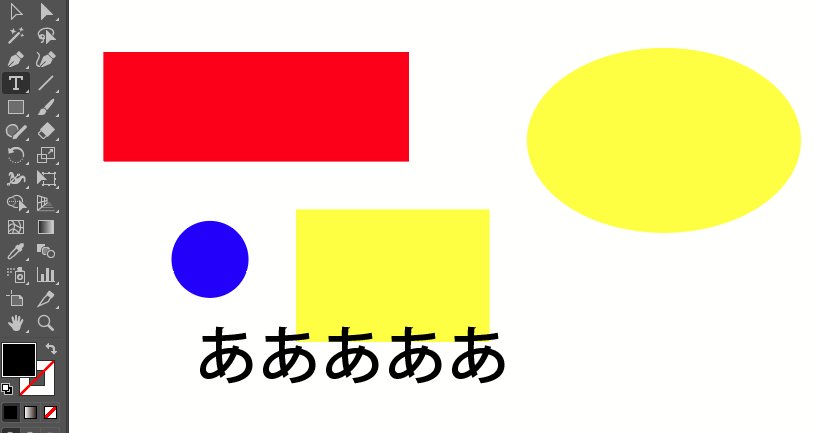
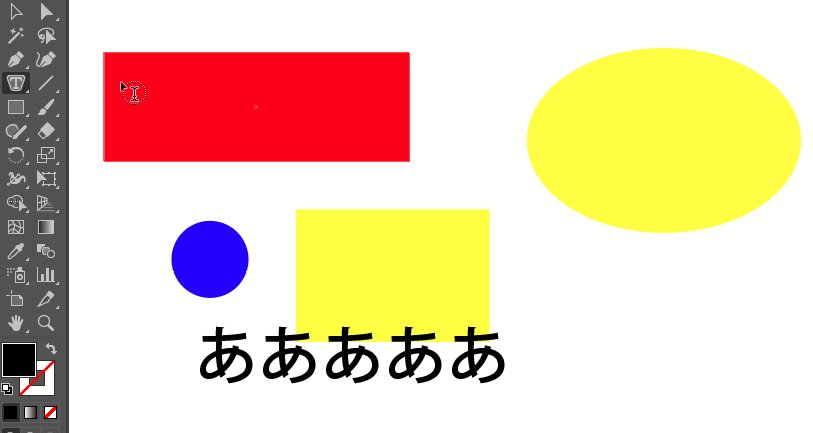
文字ツールを選択した状態で、アートボードをクリックしてみましょう。
クリックした場所に文字が現れます。
そのままキーボードを打つと、打った文字に置き換わりますよ。

入力した文字は、選択ツールで選択するとサイズ・太さ・色などを変更できます。変更にはコントロールパネル、もしくは文字パネルやスウォッチパネルなどを使います。
簡単な変更であれば、コントロールパネルが便利です。

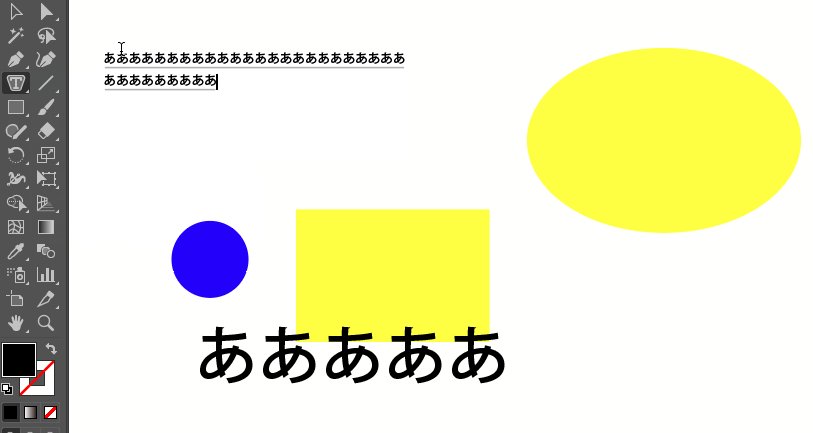
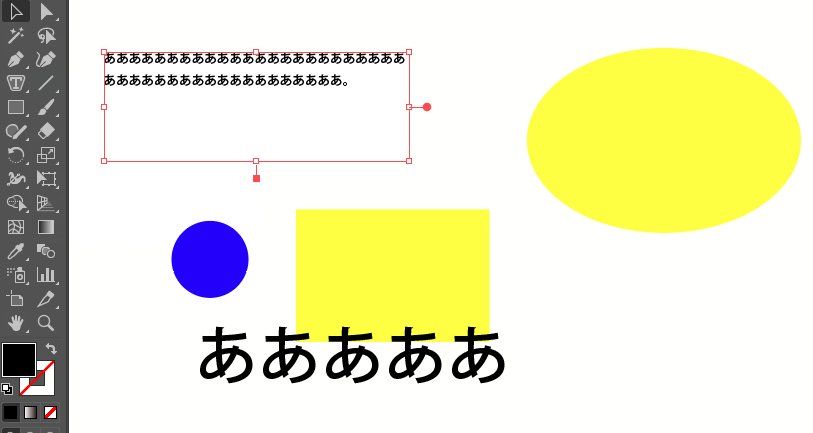
文字入力では、決められた枠の中に文字を収めたいという場面もあります。
そんなときに便利なのが、エリア内文字ツールです。

エリア内文字ツールでは、描画した図形(パス)をテキストエリアとして使うことが出来ます。「この幅に文字を入れる」という長方形を描いておくと、それを文字枠として利用できるイメージです。
 Webデザインの場合、限られたスペースに文字を配置することが多いので、よく使います。
Webデザインの場合、限られたスペースに文字を配置することが多いので、よく使います。
6.整列で綺麗に並べる
図形や文字といったオブジェクトの位置を揃えたいときには、Illustratorでは整列パネルを使用すると便利です。
メニューバーのウィンドウから、整列をクリックしてみて下さい。
整列パネルが表示されます。
パネルの中の、一番上に表示されているのが整列です。

図形を一つ選択ツールで選び、“水平方向中央に整列”をクリックしてみましょう。

アートボードの中央に、選択した長方形が移動します。

キーオブジェクトを指定すると、その位置を基準にすることもできます。
図形と文字の2つを選択してみましょう。
[shift]キーを押しながらクリックすると、複数選択が出来ます。

そのまま、文字の方をもう一度クリックしてみましょう。
クリックしたオブジェクトが太い枠で表示されるはずです。 この太い枠で囲われているものをキーオブジェクトと言います。

この状態で、先程と同じく“水平方向中央に整列”のアイコンをクリック。
すると、キーオブジェクトの中央に長方形が移動します。
垂直方向の整列も同じく、キーオブジェクトの位置に沿って動きます。

整列させたいオブジェクトは何個でも選べます。

7.画像を配置する
最後に、アートボードに画像を配置してみましょう。
方法はとても簡単。
使いたい画像を、アートボードにドラッグするだけです。


画像が大きい場合は、選択ツールで画像を選択して縮小しましょう。
この時、画像が歪まないように[Shift]キーを押しながらドラッグして下さい。

実は、今回の基本操作・上の図にあるオブジェクトの組み合わせで、最初にあった見出し画像は作れてしまいます。
意外と簡単に出来るので、ぜひ作ってみてください。

ショートカットを覚えると便利
今回使った操作をはじめ、様々な操作をスムーズに行えるようにIllustratorではショートカットも沢山用意されています。操作に慣れてきたら、効率的に作業を行う為にもショートカットを活用していきましょう。

これで作業効率が劇的に上がる!Illustratorのショートカットキー早見表 https://helpx.adobe.com/jp/illustrator/how-to/use-shortcut-keys-for-efficiency-illustrator.html
IllustratorでWebページをデザインする
では、いよいよIllustratorを使ってWebページをデザインしてみましょう。下図のレイアウトが完成見本です。

Webページの構成を知ろう
Webページを構成する部位は、大まかに分かると下記の4パートに分かれることが多いです。よく目にするサイトも、今回のデザインのような構成になっていることが多いのではないでしょうか。

また、それぞれのパートの順番や役割なども概ね決まっています。 機能的にその配置が見やすいというのもありますし、サイトを訪れるユーザーとしても見慣れた・使い慣れた配置のほうが迷いにくいんですね。
簡単に、各パートの役割を見てみましょう。
ヘッダー
ヘッダーは一つのサイトで、どのページが開かれても常に共通して表示される部分。基本的にはページの一番上にあります。
 サイト名もしくはロゴ + ナビゲーション(他のページへのリンク)という構成が大半。
ナビゲーションは、ページを開いたユーザーが見たい情報のページへ移動しやす、すぐにトップページへ戻れるように設置してます。
サイト名もしくはロゴ + ナビゲーション(他のページへのリンク)という構成が大半。
ナビゲーションは、ページを開いたユーザーが見たい情報のページへ移動しやす、すぐにトップページへ戻れるように設置してます。
ファーストビュー
ファーストビューは、そのサイトや企業のイメージを伝える役割があります。
 呼び名の通り、ページを開いて最初にユーザーの目に飛び込む部分です。ナビゲーションなどの文字よりも、インパクトのある画像の方に自然と目が行きますよね。
呼び名の通り、ページを開いて最初にユーザーの目に飛び込む部分です。ナビゲーションなどの文字よりも、インパクトのある画像の方に自然と目が行きますよね。
ファーストビューにインパクトのある画像を使って、サイトを見ている人に「面白そう」「気になる」と思ってもらうことがコンテンツを見てもらうきっかけになります。
コンテンツ
コンテンツはそのページでユーザーに伝えたい情報が書かれている部分です。
 今回のようにメインカラムとサイドカラム(サイドバー)に分かれているようなデザインは、2カラムレイアウトやマルチカラムレイアウトと呼ばれます。
今回のようにメインカラムとサイドカラム(サイドバー)に分かれているようなデザインは、2カラムレイアウトやマルチカラムレイアウトと呼ばれます。
フッター
フッターはページ最下部に表示されている部分。
ヘッダーと同じく、同じサイト内では共通で使われることが多いです。
 フッターにはサイトの運営元・アドレス(会社所在地)・著作権情報など補助的な情報を掲載することが多いです。ナビゲーションやお問い合わせボタンなどを配置する場合もあります。
フッターにはサイトの運営元・アドレス(会社所在地)・著作権情報など補助的な情報を掲載することが多いです。ナビゲーションやお問い合わせボタンなどを配置する場合もあります。
Illustratorでレイアウトを組む
それぞれの呼び名と役割がわかったところで、Illustratorでサイトデザインを作ってみましょう。基本操作のときと同じく、1280pxのアートボードを用意して下さい。

ヘッダーとファーストビュー
まず、テキストツールでヘッダーの文字を入れてみましょう。 完成図を見ながら手打ちしても良いですし、素材の「text.txt」からコピペしても良いです。
「エドベース株式会社」の文字は36ptの太字(BもしくはH)にしておきます。
ナビゲーション部分は、それぞれ別のオブジェクトにすると大変なので、今回はスペースキーで間隔をつくって入力してしまいましょう。Webサイトで標準的な文字サイズの16ptに設定します。

ファーストビュー用の画像(topimg.png)をアートボードにドラッグで配置します。
サイズは変えずに、整列を使ってアートボードの水平方向中央に配置して下さい。

画像に加えて、ヘッダーの文字も選択状態にします。
画像をもう一度クリックしてキーオブジェクトに設定。
整列を使って、左端を揃えます。

サイトタイトル、ナビゲーションの間隔を整えます。
[shift]キーを押しながらドラッグすると揺れにくいです。
ナビゲーションは「リンクにする」と分かりやすいように、文字色を青に変更します。

ファーストビューにも「Edbase」という文字を入れましょう。 見本では半透明の長方形の上に文字がのっていますね。
まずは、黒の長方形を描画しましょう。

「透明」というパネルを開いて下さい。
右のパネル内に入っていることが多いです。なければウィンドウから開きましょう。黒い長方形を選択すると、下図のような表示になります。

不透明感の横にある > をクリックして、%を下げていけば半透明にできます。

テキストツールでEdbaseの文字を追加しましょう。
最後に、画像をキーオブジェクトにして整列を使い、縦横中央に揃えれば完成です。

コンテンツエリア
次に、2カラムのコンテンツ部分です。

が、アートボードが狭くて入らないですよね。

ツールバーからアートボードツールを選択して下さい。

アイコンをクリックすると、アートボードを選択しているような状態になります。

下の線にマウスカーソルを合わせる、ドラッグすると延長できます。

フッターまで入るくらいに伸ばしておきましょう。 足りない・余ったら再びアートボードツールでサイズを変えれば良いので、大体でOKです。
メインカラムを作る
メインカラムはこのくらいかな、という大きさの長方形を作ります。

素材ファイルのtext.txtを開いて、メインカラム部分のテキストをコピーしておきます。
Illustratorで、エリア内文字ツールに持ち替えて、作った長方形の外端をクリック。
テキストを貼り付けます。

貼り付けたテキストの中から、大見出し部分をドラッグで選択。
コントロールパネルもしくは文字パネルを使って、文字のサイズ・太さを変更します。

同じように中見出しのところも文字を大きくしましょう。

「自社プロダクト」の方も同じ様に見出し部分を変更していきます。 見本では 大見出し - 24ptの太字 中見出し - 18ptの太字 普通のテキスト - 16ptのR(Regular) に設定しました。
改行の多い少ないを調整して、URLはナビゲーションと同じく青色に変更すれば完成です。

サイドバー/バナーを作る
右側のサイドバーを作ります。
テキストツールでサイドバーの見出しとなる「Bunner」を入力。
文字は大見出しと同じく24ptの太字にします。

整列ツールの「水平方向上に整列」を使って、企業理念の文字と高さを揃えましょう。

ツールバーの長方形ツールを右クリック。
リストの中から「角丸長方形ツール」を選びます。

画面をクリックすると設定ウィンドウが出てきます。
幅と高さを250pxに設定して、OKボタンをクリック。

Bunnerの文字と左端が揃う位置に、作った角丸正方形を配置します。
大きな「Bunner」の文字と、小さめの文字で社名を入れましょう。 文字サイズは自由に決めてみてください。
社名部分は段落パネルを使って中央揃えにします。

角丸正方形をキーオブジェクトにして、真ん中(水平方向中央)に整列させれば完成です。

フッター
フッターは、灰色の長方形を作って、その上に文字を乗せればできますね。

長方形をキーオブジェクトにして、水平方向・垂直方向それぞれ中央で整列させると、文字がど真ん中に配置されます。

これでIllustratorで1ページ分のデザインが出来ました!
画像の書き出しをする
Web制作では、デザインを元にコーディングを行ってWebページを作ります。 コーディングをするためには、ページで使う画像をそれぞれ用意しておく必要があります。
作ったデザインから、画像として必要なパーツを書き出してみましょう。
今回書き出す画像は、ファーストビューとバナーの2枚です。

書き出しには「アセットの書き出し」というパネルを使います。
ウィンドウから、パネルを表示させて下さい。


ファーストビューの画像・長方形・文字の3つを選択します。
その状態で右クリックして「グループ」を選択。
グループ化されるので、アセットの書き出しパネルにドラッグします。

そうすると、枠の中に画像が入りますね。

ここは書き出し待ちリストのようなものです。
同じ様にバナー部分もグループ化して、アセットパネルに追加してみましょう。

これで2枚の画像が、書き出しのスタンバイ状態です。
[shift]キーを押しながらクリックして、2つの画像を選択。
書き出し設定を1x-JPG 80に設定して下さい。

書き出しのボタンをクリックします。
ファイルを保存場所を聞かれるので、わかり易い場所を指定して「フォルダーの選択」をクリック。

書き出しが実行されます。
保存先に指定した場所を見てみると、新しいフォルダーが出来ています。
中に、書き出した2枚の画像が入っていれば完了です。

これでWebデザイン/コーディングのためのIllustrator基本操作は完了です! 敷居が高いイメージのIllustratorですが、基本操作は意外と簡単でビックリされた方もいらっしゃるのではないでしょうか?
画像にマスクをかけたり、グラデーションを作ったり、イラストを作ったりと、凝ったデザインにするための機能も沢山あります。
もっとIllustratorを使いこなしたい方には、下記の記事もおすすめです。

Skillhubブログ
また、今回作ったデザインからWebサイトを作成する方法もご紹介しています。完全未経験からでも、Web制作の流れを一通りマスターできるシリーズとなっておりますので、ぜひチャレンジしてみて下さい!

Skillhubブログ

まずは無料で14講座から始めましょう!
募集人数には制限があります。サインアップはお早めに。
10月11日まで